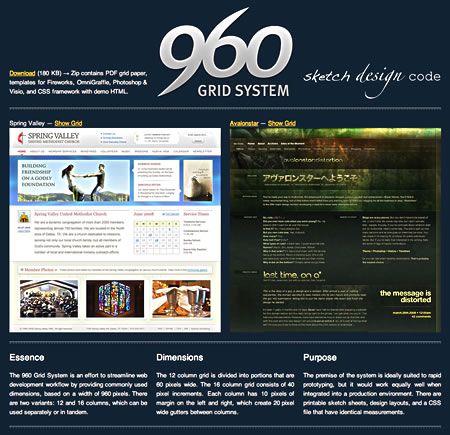
Bryan Veloso 在最近在他重新發布的網站Avalonstar 上應用了960網格系統(960 Grid System)中的16列的PS模板開發。
在這同時感謝他給960.gs提供了網站的截圖以供使用。網站:http://960.gs/

正如你們所知,我最近正為一個CSS框架(此框架是應本人最近的個人的專項需求所開發的)建一個站點。由于一直沒想到更好的名字,再說960這個數字湊成的logo還不錯,所以簡單的叫做960 網格系統(960 Grid System)。
這很有趣,因為我只是在星期天網上臨睡前上tweet發了一條關于960網格系統的信息,然后就收到很多評論,甚至收到了很多咨詢相關信息的郵件。
應該特別指出的是,這個180KB大小的下載包,不僅僅是CSS框架,它包含了一下文件:可打印的縮略圖表,針對Firewofks,Phototshop,OmniGraffle 和Vision的模板文件,CSS文件,HTML文件。
960.css文件經壓縮后大小只有4KB。
首先,我寫本CSS框架自是為了我自己的項目,同時只是為了過把設計的癮。我十分清楚并不是所有人都會喜歡它。有這么句老話——你要么滿足全部人某一時段的需求,要么滿足一部分人的永遠的需求。我并不打算那樣做。我只是想將我過去一年多所關注的網格方面的東西跟大家分享。假如有人能因此而有所收獲,那是件好事。
好了,廢話少說,繼續往下看吧。
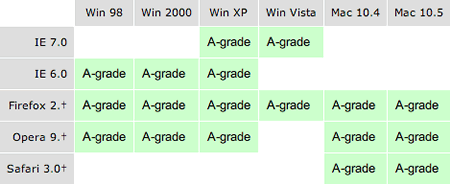
瀏覽器支持
本框架代碼適用于所有由yahoo評為A級(A-grade)的瀏覽器。本文發文時間,yahoo對瀏覽器的評定情況如下圖所示。

留意上表可以發現:IE5.x并不在表中,其實原因很簡單,對于Yahoo來說,IE5.x的市場占有率已經很小,不僅如此,連微軟都停止了對該版本提供支持。假如你還被人用刀頂著喉嚨,讓你寫代碼去適應這個古老的瀏覽器的話,我建議你到Authentic Jobs (譯者注:某招聘網)看看別的更好的職位吧。
開發背景
我開始對網格設計產生興趣是在看了 Khoi Vinh 和 Mark Boulton的文章之后。我承認,一開始我并不十分理解他們文中的概念,但是后來,經過不斷的思考,終于了解到這是一個在web網頁頁面設計領域內經得起時間考驗的實踐總結。不管你喜歡還是不喜歡,現今的網頁大多都是以一個個四四方方的“塊”組成。不可避免的,頁面設計上也用各式長方形通過不同的組合來達到目的。
竟然我們要使用這些四四方方的東西,那么我們應該對它們有個邏輯性的認識。有次在完成Khoi和Mark安排的初步工作后,偶然發現了Cameron Moll的文章,文中說到,960px是網頁設計的最佳寬度。現在基本上顯示器都支持1024×768的分辨率(就像支持以前的800*600那樣),而在這個分辨率下,960px的寬度的確能夠非常好地展現網頁的內容。
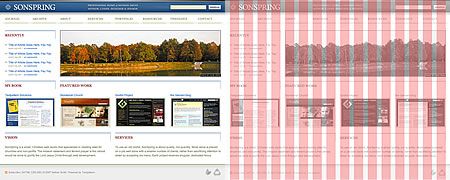
自從看了那幾篇文章以后,我在設計中開始應用這個布局方法——將960px分成若干列。直至2007年春,可以這樣說,我發現了我的一套規律。這個發現導致我開始了我個人網站的重構,工作還在進行中,不過進度很快。假如你看我瞄我一下,發現了我正在吃我的“狗糧”,在此同時,我的網站已經用上了新版本的16列網格布局。

我現在還不能好好坐下并完成重構工作,因為我還得完成碩士學位相關的信件,還有需要完成接到一些私活等等。按時間順序來說,技術上我已經在Blueprint發布之前開始使用我網格系統了。這個說法其實沒什么很大價值,只是幫我解釋了“為什么使用另外一個網格框架?”,因為我已經在一個項目里用Blueprint。為了減少這個項目日后的維護成本,我們要使用一個已有的代碼庫。盡管我們在編寫代碼前已經商定按Blueprint的約定出發,但相關的設計人員并沒有從Blueprint的層面出發來設計布局。當然,這也有一部分責任在我,在開發前我并沒有與他們充分的交流Blueprint工作方式。在項目的最后階段,我基本上將所有的按Blueprint框架寫的代碼換回了用table布局。
這時候我在想,如果有那么一個精簡的東西能讓網頁設計者和編碼者思維更活躍,溝通更順暢,豈不樂哉?而且,要是執行機構包含在該工作流中呢?960網格系統應運而生!
它并不是
到目前為止,我收到的郵件大部分的問題都是“你個這個跟Blueprint哪有什么不同”,這些絕大部分都是很憤恨的說,就像在說“簡直浪費你的時間,因為Blueprint已經存在,我更喜歡Blueprint,你回去吃奶吧。”一樣。
對于這部分人,我想給點歡呼聲,你們大可以繼續使用那些你們認為最適合的,最熟悉的框架。我可不愿意挑起矛盾,強迫大家使用這個框架,而不去使用那個框架,盡管這個框架是更值得用的。
它有著明顯的缺陷,或者有不少優秀的功能,這全在于你怎么看待它。這就決定了(或不決定)960網格系統的架構方式。系統中包含樣式表text.css,它的存在主要是為了保證絕大部分的頁面設計中,開發者可以快速定義原型,常用模塊如頭部文件,段落和列表的基本樣式。
我沒有脫離我原有方向而去做像在ALA(ALA全稱是A LIST APART,著名的前端開站點)官網中用來描述入門文章所用的那種豎排文字的效果。這并不意味著我感覺這種豎排的效果無效,而實際上,我清楚看到這個效果的價值所在。我認為這是一個棒極了的點子,是我崇高的追求。然而它是極其脆弱的,假如通過內容編輯器上傳了任意大小、173px高的圖片,那在它之后的網頁元素就都會被打亂。
我同意它是眾多解決方法中的一個,而其他則更需要去規范化。事實上,當一個網站頁面設計完成的時候,絕大部分的內容都會獨一無二的固定下來。我特意沒有去設置文字和頁面背景顏色。你也可以說我懶,但是這正是在使用Blueprint時所領悟到的,我必須堅持下來。我可不希望到時有人會說:“為什么這個<th>有背景色?”。
我也沒有加入例如圖片,引用內容等樣式,這是因為我很少用到。再者我考慮到這樣會比那種布局和原型相關聯的框架更具可設計性和更具內容導向性。現在能使你輕易的寫一個一次性的屬于你的樣式表了。
因此,假如我的網格系統并不如你想象的那樣,我希望你們原諒我。盡管我很喜歡披頭士,而且我不會手下留情。
正文
簡單的說了下960網格系統不去做的內容之后,我們來強調一下該系統的基本特性。首先,對于熱愛linux的用戶。在linux系統里默認的字體順序是這樣的:Helvetica, Arial, Liberation Sans和FreeSans,還有通用的sans-serif。
在Ubuntu系統里,我發現它使用的默認字體san-serif 的寬度更接近Verdana (相比于Helvetica 和Arial)。這并不是很大問題,但是如果你需要讓你的頁面在各種瀏覽器上表現一致的話,你要做的不僅僅是為linux用戶選擇一個通用的字體。假如你按某一大約寬度的字體來確定塊的大小的話,這顯得相當重要,仔細觀察下,頁面很可能在換行的時候出現問題。
當我將此問題跟我朋友Yannick說了后,他建議我使用在Fedora和Red Hat 兩款Linux操作系統都默認使用的Liberation Sans字體。同時它也可以在通用公共許可證的保護下簡單自由地獲得,如此的與眾不同。假如非讓我去描述它,我可以說改字體里數字像用了Verdana,而其他則像用了Helvetica。
在讀過 Jon Christopher’s 的文章后,知道FreeSans最接近Ubuntu下的默認字體 Helvetica。因此,在text.css的font-family下的設置是頁面字體同時適應MSX(MAC OS Ten),Windows和基于Linux的系統。
調整與間隔
在我們書生氣十足的要為字體的像素數驚醒大辯論的之前,且聽我說,我暫且將此按下不表。我十分清楚你們的論點,甚至在做更富有彈性的頁面是參考了你們的觀點。對于我來說,這就是重復投資。你可以花上無數小時在考慮字體的大小,繼承問題,就像我當時做Geniant Blog那時一樣,或者你可以在以后都一個個像素的調整。
我發現Blueprint上文本字體使用了12px,但是YUI(Yahoo user interface)的fonts.css將文本文字定義為13px。除了對他們按百分比的調整方法有異議之外,我確實非常喜歡他們實現排版的方式。我們已經將這些運用在Geniant Blog上,以實現更好的效果(雖然這個工作耗費了很多時間精力)。
當我不得不小心點設置一個垂直的基線時,可以選用body中文本字體大小是13px,算上1.5倍行高(line-height)則是19.5px。絕大多數塊級別的元素的底部邊距為20px。這樣一來,你非常容易就得到了一個一致的基準線。這只需要調整標題的行高而已。
有兩個塊級別的元素我沒有將設置它的底部邊距,它們分別是blockquote 和form。在strict文檔類型定義里面,要求所有其他的塊級元素都在它們里面。比如:paragraph標簽在blockquote里面,或者fieldsets標簽在form里面。盡管它不可以設置什么邊距,但是那些塊級的子元素可以整齊的排列在里面。
我已經將list元素設置為左縮進30px,假如你要頂端對齊,則將縮進像素數歸零。我實際上認為對齊了標點符號是相當酷的,但還沒有碰到有這種需求的顧客,于是我在在CSS文件中對應的地方改掉了,以免產生不必要的爭論。
:Focus
我只是簡單的再說下這觀點,這觀點相當普遍。盡管我個人認為Eric Meyer將reset.css中的":focus"移除的確是使頁面更美觀,但我想保留焦點的邊框才是正道,因為有部分用戶是使用鍵盤來點擊鏈接的,而非鼠標。
為了讓代碼兼容Opera瀏覽器,代碼編寫上花了較長的時間。這是因為Opera瀏覽器中根本就沒有類似:focus這樣的不標簽。不管怎么說,假如你希望你的鏈接看起來更簡潔一點,你可以將text.css中的a:focus去掉,同時你要知道你的操作將會使你設計犧牲了網頁的到達無障礙性。
列
960網格系統中與Blueprint有著不少大不相同的地方,除了命名規則不一樣外,還有各列獲得各列之間的間隔的方式也大不相同。在Blueprint中,每個列直接的間隔都是10px(對我來說,覺得太少了),而且都是在列的右邊。每行的最后一列要用class="last"來去掉它本身的右邊的間隔。這意味著不管在容器的左邊還是右邊,都必須會有空隙。在大多數的情況下,這不會有什么大問題,但是如果如果用戶的使用了特殊的瀏覽器,實際上使用Chrome瀏覽器時就會顯示出不正常。
在960網格系統里,每一列都是左右各有邊距10px,這是考慮到有些容器會留有10px作為邊上的緩沖,而且列與列中間的寬度會達到20px,還有一個就是:沒有必要在每行最后一列額外的指定class來清除多余間隔。
在少數情況下,你可能需要將一個網格嵌套在另一個網格里面。在這種情況下,你需要用class="alpha",用在嵌套在里面每一行的第一個網格,用class="omega"在嵌套在里面的網格的每一行的最后一個網格。這稍微增加了你工作量,但是這就是比較邊緣的情況,并不會出現得太多。
我特地選用了這樣一種方式約定命名規則,使用grid_xx,出于以下幾種考慮,假如用span-xx這類會容易把人弄糊涂,因為<span>,<td colspan="x">和<colgroup span="x">在HTML標簽早已存在了。我想只有在這幾個標簽或屬性沒有被使用的情況下我才選擇這個命名規則。同時我也不喜歡一而再的用這種——class="column...",雖然這個方法是不錯的,但是Bluprint那伙人在最近的項目中把這個東西用濫了。
你通過給網格樣式用prefix_XX 或者suffix_XX組合控制,就可以很容易的在每個單元網格的前面或后面添加空白的列(欄),這很像Blueprint。命名規則其實是按個人喜歡,就像我確實很容易就被諸如“Append”這些詞搞昏頭,所以還是少惹它為妙。
IE瀏覽器
今天又不少人問我有關960網格系統的IE兼容的問題,還有壓縮包里面為什么ie.css這個文件?簡單的說,本系統根本不用進行修補來適應IE瀏覽器。IE6有個頑固的問題,就是在任何浮動的元素的margin顯示上都會是控制上的兩倍。或者這是個大問題,但是在那些浮動的元素樣式控制上添加display:inline后能很好地解決這問題。這方法對其他瀏覽器也沒有任何副作用,所以在在主樣式表——960.css里很容易找到這段代碼。
你也許也會發現<hr />在IE6和IE7下,在畫出的橫線的四方都會有些空隙,其中上下各有大概7個像素的空隙。通過調節<hr />的margin屬性很容易解決這個問題。對于我來說,這個問題還可以接受,并不值得通過再加css控制來修復它。假如你非要給解決這個問題的話,你單獨寫個css來兼容IE瀏覽器吧,記住,要單獨寫個css文件和做好標注。
清除元素
最后一點,我想說說960.css中的清除元素的方式。這是我個人最喜歡的部分,通過添加極少數標簽就可以清除任何元素。由于我之前已經大篇幅說過了這問題,這里就不再展開細說了。基本上,通過添加“class="clear"”在對應的你希望消除的<span>或者<div>這類的標簽里,就可以讓對應內容“消失”。唯一的影響就是它同時會消除浮動。
對于一些不想將自己HTML代碼弄得“如此混亂”的人,其實還有其他清除的方法——你可以通過CSS來增加標簽,而這種方法已經有非常豐富的文檔可參考。實際上,通過添加class="clearfix"到元素里,是清除元素后方的內容。
使用許可
整個源代碼壓縮包是完全免費的,許可發布遵循GPL和MIT。其實我也不是非常清楚這兩個東西,按我理解遵循這兩個許可證發布協議以為著你可以將我的代碼用在任何情況下(商用或者自用)。在這我尤其要感謝我的朋友Michael Montgomery ,感謝他那些不是很專業的建議,感謝他幫我在各種法律術語之間理清了思路。他白天是個有資質的律師,晚上則是網絡武士,幫我修飾960網格系統的文字資料。
尾聲
好了,伙計們,就這樣了。真心希望960網格會對你們的畫草圖,搭建框架,網頁設計/編碼等工作有所幫助。
近期計劃做一個教程,關于“如何通過jQuery添加樣式hooks來控制網頁元素”,因為近期做過這類型的東西,有經驗想跟大家分享。我不認為JS應該出現在CSS框架里面。所以這是個獨立的教程系列。