流動網(wǎng)頁設計有很多好處,但也只有在正確使用的時候。合適的技巧會使頁面在大屏幕、小屏幕抑、PDA小屏幕上都能得到良好的呈現(xiàn)。但是,糟糕的代碼結(jié)構(gòu),對于流動布局來說將是災難性的。因此,我們需要針對大多數(shù)流動設計的缺點尋求可行的解決方案。
如果你作為設計師通過額外的付出創(chuàng)造了一個功能性流動布局,為什么不更進一步使其兼容所有分辨率,而不是局限于大多數(shù)屏幕。你可以使用一些技巧創(chuàng)造一種意想不到的適應性布局,這種布局在不斷改變屏幕分辨率情況下會保持功能上的完整性。
在這篇文章,我們將討論創(chuàng)造100%功能自適應css布局的行之有效的方法,并提供其他教程和實踐的詳細清單:
你也參考以前的文章:
固定&流動&彈性布局:哪一個適合你?
這篇文章討論每一種布局類型的優(yōu)點和缺點。其中的任何一個可以用來創(chuàng)造一個成功的網(wǎng)站布局,只要保持其可用性就行;
靈活布局:未來的挑戰(zhàn)
討論靈活布局在未來的挑戰(zhàn);
屏幕分辨率和更好的用戶體驗
介紹屏幕分辨率的問題,然后普通用戶的個人腳本。
一、使用網(wǎng)格的流動布局
我們大多數(shù)人都聽說過設計固定寬度網(wǎng)頁的 960網(wǎng)格系統(tǒng) ,使用960網(wǎng)格系統(tǒng)使得固定寬度的設計比流動布局更可取。但是,有一種方法可以創(chuàng)建一個基于網(wǎng)格的彈性布局。從技術上講,彈性布局的代碼結(jié)構(gòu)不同于流動布局,但它為用戶提供的幾乎是相同的效果。
什么是流動布局?
流動網(wǎng)格是通過智能的使用div、百分比和簡單的數(shù)學計算來創(chuàng)建的。這種理念來自于Ethan Marcotte ,他認識到“em”比字體大小進步。我們在這重溫這個基本概念,但要對該方法有一個全面而詳細的了解,請參閱“流動網(wǎng)格”,這是一篇全面的關于建立基于網(wǎng)格的彈性布局的教程。
其理念是使用相對尺寸、結(jié)合百分比和em,用簡單的分割以找到相對應的像素寬度,而這些寬度是在固定寬度設計中使用的。
優(yōu)點:
這種方法使你擁有一個網(wǎng)格布局,這看起來可能僅固定一次寬度;
用戶可以使用預設的字體大小查看這個布局,并且保持其比例大小;
布局樣式跨瀏覽器兼容;
一旦理解之后,流動設計中的大多數(shù)問題將容易修復。
[nextpage_tab]
如何讓創(chuàng)建一個流動布局?
創(chuàng)建流動布局的第一步是創(chuàng)建一個首選的固定寬度的模擬,這樣一來,設計師能看到其比例,然后使用神圣的比例、平衡和合適的間距技巧。

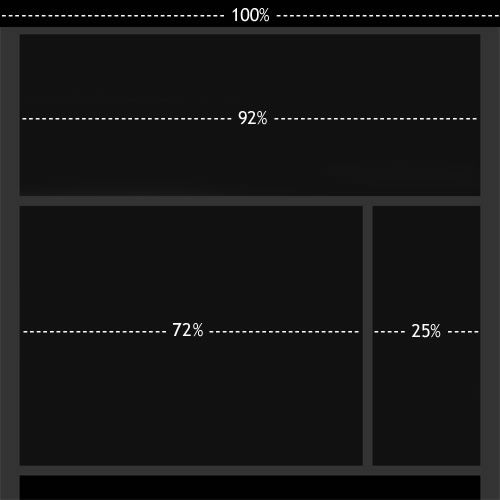
從上述簡單的布局中,我們可以看到如何在css中規(guī)劃代碼。960px是我們的固定寬度,對于任何小于該尺寸的分辨率屏幕,我們將迫使水平滾動條出現(xiàn)。所有內(nèi)容在一個880px的wrapper里,在左右兩側(cè)有40 px的margin,元素間有20px的間距。
在我們思考其可用性之前,一切安好。這種類型的布局可能適合很多用戶,但未必適合每一個人。因此,我們將其轉(zhuǎn)換成流動布局,如果欲使這一布局在任何分辨率下保持其比例,我們必須將960px的寬度改為100%,然后計算出與880px、640px、200px等值的百分比。
這需要一些理性思考,在我們模擬的固定寬度設計中,在960px的設計中,整個wrapper是880px,如果需要與其等價的百分比,我們所要做的是相除。
800pixels / 960pixels = 0.91667
采用十進制,將其轉(zhuǎn)換成百分比,得到的是91.6667%。因為當前瀏覽器處理百分比的差異,它不會很明智的將所有小數(shù)位數(shù)應用到布局之中,瀏覽器要么向上取,要么向下舍。因此,我們需要一個整數(shù),既然它更接近于92%,我們就向上取,稍后因為額外間隙的存在,我們需要向下舍,這很容易做到。
#wrapper {
width: 92%;
}
對于content和sidebar區(qū)域,我們?nèi)绶ㄅ谥疲璞3终_的比例。因為這個區(qū)域在880px的wrapper內(nèi),我們需要找到相對于這個區(qū)域的百分比。
640 pixels ÷ 880 pixels = 0.727272 ? 73%
220 pixels ÷ 880 pixels = 0.25 ? 25%
width: 73%;
}
#sidebar {
width: 25% ;
6.}
我們將實際內(nèi)容區(qū)域的寬度降至72%,這樣我們的布局就不會破壞。因為它位于導航欄的旁邊,我們不希望它太寬。

在處理流動設計的比例時,這是一個非常簡單的概念,也是更有效的處理方式。借助于這樣的技巧,設計者沒有理由說不能保持其比例,美觀的布局被破壞。
關于margin
設計者可以用不同的方法處理margin,一種方法是計算margin的百分比(此例中為200px/880px);另外一種是設置固定的margin,在我們的例子中,硬性大小為20px。
兩種方法各有優(yōu)劣,margin使用百分比,設計師承擔者在大分辨率屏幕下margin太大的風險但能保持完好的比例。用固定的margin在比例的保持上有輕微的缺陷,但是,無論屏幕分辨率為多大,margin將維持不變。
[nextpage_tab]
二、自適應內(nèi)容
該流動設計另外一個常見問題是:盡管它們適應很多分辨率的屏幕,但如果分辨率太小(如手機或PDA)或超大,看上去就有點滑稽了。在分辨率為240的PDA屏幕上一個三欄布局看起來非常混亂。
為了解決這個問題,我們可以使用一項技巧使內(nèi)容自適應特定范圍的分辨率屏幕。幸運的是,我們可以利用上面的技術來保持我們的比例,然后增加該項技術以得到更好的可用性。
自適應內(nèi)容流動布局
大多數(shù)流動布局在分辨率為800×600的屏幕中看起來很大很寬--高達1280px。但是,我們可以稍稍突破一下,針對800px-1024px、1024px-1280px、1280px以上的屏幕定制略微不同的布局。同樣,也可為640px-800px、320px-640px、240px-320px、240px以下的屏幕自定義調(diào)整。
The Man in Blue曾使用過這樣的技巧。


上面的例子有兩個單獨的樣式:一個針對分辨率超過800px的屏幕;一個針對分辨率小于800px的屏幕。
這種技巧用不同風格的布局取更好的適應不同分辨率的屏幕。Marc Van Den Dobblesteen’s layout example, Switchy McLayout 用這些樣式提供了一個完美的例子。
優(yōu)點
設計者可以更精確的看到,在不同分辨率屏幕下,其設計是什么樣子;
無論是在什么平臺上查看,其更好的遵守了間距和平衡的設計原則;
完美的處理了最小和最大分辨率。
[nextpage_tab]
創(chuàng)建自適應內(nèi)容流動布局
創(chuàng)建這種類型的布局,我們要做兩件事:為每一范圍分辨率的屏幕設立單獨的樣式;第二是確定用戶屏幕的分辨率。對此,Kevin Hale 在文章 Dynamic Resolution-Dependent Layout Technique 中作過詳細的介紹。
第一步是創(chuàng)建一系列可替代的布局文件。例如,一個稱之為narrow.css,其針對小分辨率的屏幕。另一個可稱之為normal.css,適應于傳統(tǒng)的分辨率屏幕,第三可稱之為wide.css,將處理較大分辨率的屏幕。
我們可以使用js根據(jù)預設的樣式表作簡單的改動,Dynamic Resolution Dependent Layouts 在演示頁中使用js解釋了如何使用它,于其它類型布局一樣,所有樣式和js文件都放在頭部。
|
以下為引用的內(nèi)容: <!-- Narrow style sheet --> <!-- Default style sheet --> <!-- Wide style sheet --> <!-- Included JavaScript to switch style sheets --> |
注意到所有三個鏈接樣式單的title屬性:“narrow”、“default”、“wide”,在js源文件中查看DynamicLayout() 函數(shù)。可以看到,我們會很容易的根據(jù)每個title屬性來調(diào)用相應的樣式,以及如何改變相應的寬度。
|
以下為引用的內(nèi)容: function dynamicLayout(){ // Narrow CSS rules |
這種技術很容易實現(xiàn),能夠與其它技術一起創(chuàng)建更多的可用性布局。仔細查看js,可以看到更多細節(jié)。
相似的技術
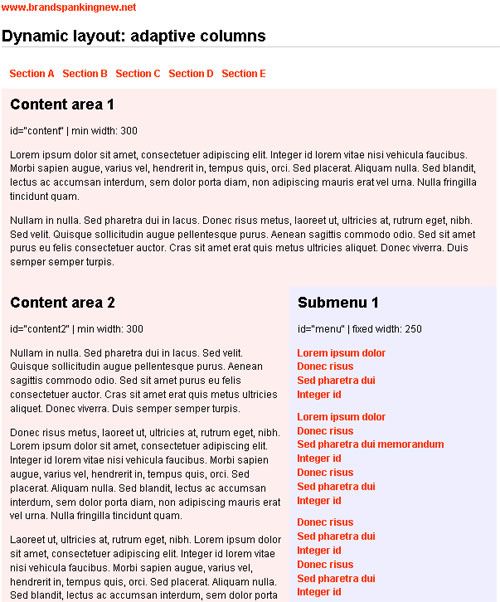
對于類似的技術,可以參閱 Brand Spanking New 的 Dynamic layouts with adaptive columns,他使用了大致相同的代碼,但略微不同,幸好有更多的選擇和腳本實例得到同樣的自適應內(nèi)容。


要下載此版本自適應內(nèi)容的腳本,請到 Dynamic layouts with adaptive columns。
這種概念并不難,關于此技術每個開發(fā)者都有自己的腳本,Clagnut.com博客的回帖中有更多關于自適應內(nèi)容的布局和腳本--“Variable fixed width layout“,在其回帖中甚至有一種技巧無需任何腳本--CSS Drop Column Layout
[nextpage_tab]
三、 流動布局中的圖像
在流動布局中開發(fā)者最關心的是處理圖像和內(nèi)容,它們需要一定的寬度。大多數(shù)情況下,我們希望我們的圖像盡可能的大,至少在太小時應防止任何令人尷尬的空白,在固定寬度的布局中,可手動調(diào)整,客服這些問題很容易。但是,在流動布局中,圖像區(qū)域的寬度是不斷變化的,這些問題就在此出現(xiàn)了。
自動雜志版面設計
這個解決方案需要一些聰明的數(shù)學知識和PHP,在Harvey Kane 的 Automatic Magazine Layout 文章中有全面的解釋(包括數(shù)學)和可下載的源代碼。標題由圖像在雜志中如何呈現(xiàn)來決定:有條理且總是完美對齊。當然,一本雜志版面的設計師都必須經(jīng)過一定的過程來實現(xiàn)這種效果,包括調(diào)整和手動放置。
對我們來說,這一技巧可以實現(xiàn)我們的效果,下面是腳本實現(xiàn)這一效果的第一個例子。

正如你所看到的那樣,非常漂亮。但是,如何使用流動布局使其更具可用性?Harvey Kane 給了我們必須使用的腳本。
|
以下為引用的內(nèi)容: # include the class file # Define the width for the output area (pixels) # Define padding around each image; this *must* be included # Define your template for outputting images # create a new instance of the class # Add the images in any order # display the output echo $mag->getHtml(); |
我們可以事先定義我們所希望的圖像雜志的寬度。因此,如果我們找到瀏覽器的寬度,我們就可以決定我們布局圖像的寬度,這很容易。因為我們已經(jīng)學會了第二種技巧:自適應內(nèi)容的流動布局。在他的腳本中,Kevin Hale使用了一個稱之為getBrowserWidth() 的方法,你可以在他的文章中更深入的了解該方法的代碼。
如果我們用這種方法取代瀏覽器的寬度值,然后用這個值去尋找我們內(nèi)容區(qū)域的像素寬度(不論圖像放在那個區(qū)域)。比方說,我們希望將圖像放到70%的內(nèi)容區(qū)域中,利用簡單的數(shù)學知識,我們只需要找到瀏覽器寬度值的70%就行。
|
以下為引用的內(nèi)容: Pixel width = 內(nèi)容區(qū)域百分比 x 瀏覽器寬度 |
這是很基本的數(shù)學知識,是流動布局中處理圖像最基本的方法,調(diào)整PHP腳本自動尋找圖像的像素值。這樣,在一個流動布局中,你就能很好的處理圖像或其余已經(jīng)設置寬度的內(nèi)容。
[nextpage_tab]
四、jQuery圬工
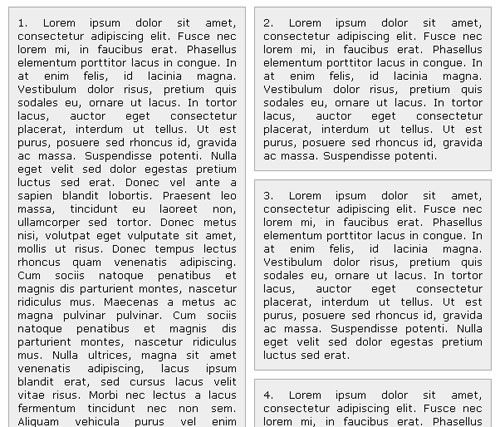
不去考慮不斷改變屏幕分辨率時css中的存在的許多問題。倒有一個共同的問題是許多設計師更可能面臨的--多重內(nèi)容盒子。當有許多浮動元素時,一些尷尬的空白會出現(xiàn)在高度變換的區(qū)域之間,下面是這方面的一個例子:

如果我們打算在一個固定寬度的布局中使用多個div,固定很容易:只需調(diào)整所有div在合適的位置就行,在流動設計中用這種方式處理多個divs似乎不可能。布局的每一次調(diào)整,在新的點上將出現(xiàn)不同數(shù)量的空白。

在較小分辨率下查看相同的布局,布局變成了兩欄。但是,在這種情況下,我們得了不同的空白。任何設計師覺得這是一個尷尬的問題。通常情況下,因為沒有可行方案解決此問題,這種布局被強行設置成固定寬度。
幸運的是,這個問題不是不可能解決,而是相當容易--源于 David DeSandro’s jQuery Plugin: jQuery Masonry 提供的方法。
jQuery圬工是什么?
jQuery圬工是一個非常容易使用的插件,用David DeSandro 自己的話說:“將jQuery看作css浮動的對立面,浮動元素的排列是先橫向后縱向,圬工排列是先縱向后橫向,其結(jié)果是在高度變換元素的垂直方向上沒有間隙,就像是一座石頭強。”
如何使用jQuery masonry
在上面的例子中,所有盒子被放置在 ID為“item”的段落之中,“item”設置了30%的寬度,并向左浮動,所有這些放置在寬度為90%的# wrapper中,一旦段落的寬度達到#wrapper的寬度,無論是否有空白留下,它將新起一行。
下載 jQuery Masonry 插件,并對#wrapper應用masonry()方法,就很容易修復它。
|
以下為引用的內(nèi)容: $('#wrapper').masonry(); |
下面兩張圖片顯示了該插件的力量。第一個是在大分辨率屏幕上的布局情況,第二個是同樣的布局,在小分辨率屏幕中查看,它折疊成了兩欄。


該插件的一個bug和一個修復方法
使用該插件,如果用戶縮放瀏覽器,你會注意到div層保持在原來的位置,但是刷新后,它有完好。但用戶不知道需要書信去修復該問題。因此,按下面的方法改變html代碼將很容易的修復該問題。
|
以下為引用的內(nèi)容: <body onresize="window.location=window.location;"> |
現(xiàn)在,用戶每次改變?yōu)g覽器的大小,瀏覽器會自動刷新并重載整個腳本。
[nextpage_tab]
五、jQuery & CSS 智能欄
上面的修復方法解決了高度變換的div的問題。但對于想使用相等高度的布局來說,這未必是一個好的辦法,Soh Tanaka 在他的 SohTanaka.com 網(wǎng)站上提供了一個jQuery腳本和一個智能的css使流動布局的欄能很漂亮的折疊和擴展,查看演示頁Smart Columns w/ CSS & jQuery
jQuery & css智能欄是什么?
智能欄是一個腳本,為了得到更好的視覺效果,它改變divs的寬度,并決定在瀏覽器當前頁面尺寸下會呈現(xiàn)多少欄?對于用戶調(diào)整瀏覽器也很完美,而不是進入網(wǎng)頁時僅僅照顧瀏覽器的尺寸。


腳本去掉每欄多余的空白--這可能是有瀏覽器的不同寬度導致的,然后用jQuery使欄均勻分布。
如何使用智能欄
在Soh Tanakas博客的 Smart Columns w/ CSS & jQuery
回帖中含有所有代碼,它可以用列表設置,每個li作一個塊。
|
以下為引用的內(nèi)容: <ul class="column"> <li> <li> |
然后將css和jQuery代碼插入到頁面之中,這樣智能欄就能實現(xiàn)。自定義代碼很簡單,只需簡單的在css中編輯width、height、margin即可。
[nextpage_tab]
六、文本縮放
另外一個流動布局關注的常見問題是:文本要么伸展要么擠壓以致失去了可讀性。下面的這張圖片表明了這個問題,無論是在大屏幕還是在小屏幕上都是一樣,在小屏幕上似乎問題更大--文本間隙太大,上面這些情況都令用戶沮喪。

有一個辦法可以解決這個問題-- min-width和max-width,但有兩個問題:
不是所有的瀏覽器都支持min-width和max-width;
布局中只是部分借助于固定寬度,我們再一次全面失去了靈活性。
幸運的是,James在Tinned Fruit 上創(chuàng)建了一個腳本,對此沒人提出異議。
什么是文本縮放?
用他的話說:“文本縮放”就是可以針對用戶屏幕的寬度自動調(diào)整文本的javascript,屏幕寬一點,字體就大一點。同樣,屏幕小一點,字體就小一些。除了這個基本功能外,設計者可以設置字體最小最大值,這樣用戶就不會看到任何古怪的文字。
要看實際效果,可以到他的Text Zooming page. 頁。正如你所看到的那樣,腳本很好的退化,在較大分辨率屏幕上大文本容易閱讀,就像在小屏幕上小文本易于閱讀一樣。更重要的是,標題和導航并不改變大小,所以元素可以決定那個元素應當使用文本縮放。


上面是相同的頁面,只是將寬度減小到700px,字體大小隨瀏覽器改變
如何實現(xiàn)文本縮放
文本縮放是一個可以包含在網(wǎng)頁外部的基本的javascript,下載js文件,并進一步閱讀說明,將其放到演示頁的頭部:Text Zooming。
在下面的外部的script文件中,插入代碼和修改它很容易。
|
以下為引用的內(nèi)容: <script type="text/javascript"> |
結(jié)論
所有這些技巧可以實現(xiàn)融到一個設計之中去創(chuàng)造一個非常友好的流動布局。流動網(wǎng)格智能運用可創(chuàng)建一個自適應布局,其比例忠實于三等分法、平和和其它設計原則;自適應技術通過個性化定義處理分辨率大小的異常。因此,設計師一定要為用戶提供完美的外觀,第三個技巧能很好的保證圖像和其它設定寬度的內(nèi)容區(qū)域在屏幕上不會太大。
我們希望,先進的流動布局將是版面設計中的一個新時代,隨著各種寬度屏幕的出現(xiàn)這些技術獲得重視只是一個時間問題。
作者:Kayla Knigh