隨著時間的推移,網(wǎng)頁設(shè)計變得越來越創(chuàng)新。網(wǎng)站不只是顯示信息,它是一件藝術(shù)品,具有復(fù)雜的動畫、獨特的布局和微交互。通過CSS可以實現(xiàn)很多這樣的功能。
CSS為普通的、枯燥的網(wǎng)頁設(shè)計提供了樣式,并使所有使網(wǎng)站設(shè)計令人愉快的交互成為可能。2019年為網(wǎng)頁設(shè)計帶來了許多新的視野,以下是將定義這一年的7個CSS趨勢。
CSS網(wǎng)格

CSS網(wǎng)格生成器
目前流行的基于網(wǎng)格的布局標準是Flexbox,事實上,在其2018年底的鼎盛時期,Chrome瀏覽器近83%的頁面加載使用了Flexbox。但是有一個新的競爭者參與了競爭。
新的競爭者是Grid,它還很年輕,僅占頁面加載量的2.25%左右,但它的受歡迎程度仍在飆升,在2018年初僅占頁面加載量的0.25%。
Grid被譽為比Flexbox更好,F(xiàn)lexbox可以讓你控制垂直或水平對齊,但不能同時控制垂直和水平對齊。而網(wǎng)格則相反。
CSS專家將其不受歡迎歸因于大多數(shù)主流網(wǎng)站沒有使用它,畢竟,上面的數(shù)據(jù)是基于頁面視圖的,而不是使用網(wǎng)格的原始頁面數(shù)量。直到最近,主流網(wǎng)站才開始采用Flexbox,所以他們暫時還不想切換是有道理的。
然而,2019年將肯定會看到網(wǎng)格的增長,因為它釋放了其他選項無法提供的一定程度的創(chuàng)作自由。
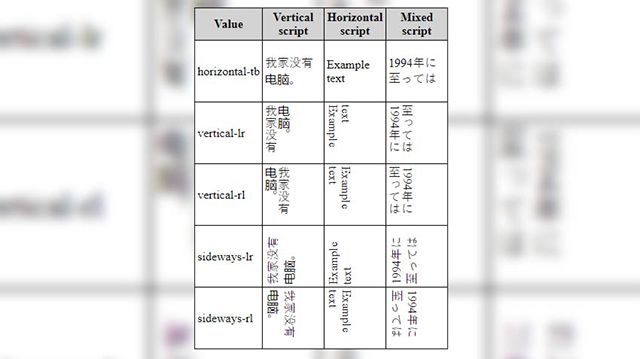
CSS的寫作模式

并不是所有的語言都是從左到右寫和讀的,對于其他方向的語言,可以使用write -mode CSS屬性。
從上到下或從右到左流動文本,并調(diào)整水平和垂直值。您甚至可以垂直地橫向顯示文本,為某些設(shè)計旋轉(zhuǎn)文本,并混合腳本。
移動動畫
動畫作為一種參與的工具越來越受歡迎,網(wǎng)站將開始使用越來越多的動畫加載圖標,頁面加載與有限的設(shè)計等,以保持用戶的注意力。
YouTube就是一個很受歡迎的網(wǎng)站,打開YouTube手機應(yīng)用,瀏覽視頻。如果你停一秒鐘,視頻會自動播放,關(guān)閉聲音并顯示字幕。
動畫也用作動作或任務(wù)的指示器,動畫按鈕和列表也變得越來越普遍。閱讀所有關(guān)于使用CSS動畫這里。
流行框架(Bulma、Tailwind、Bootstrap 4等)

CSS框架出現(xiàn)已經(jīng)有一段時間了,但是它們只是在最近幾年才變得越來越流行。