顏色會影響用戶在體驗網站設計交互時的感受,以及他們如何使用在網站設計中,以及他們是否能夠完全看到和理解網站設計。所以說,顏色不僅僅是裝飾工具;顏色更是用戶體驗的核心。
讓我們從一個常見的例子開始:您剛剛為某人完成了一個網站設計。它的外觀和功能都與線框圖一模一樣,設計團隊的每個人都稱贊了這個項目。但是客戶卻討厭它,還無法解釋討厭它的原因。
罪魁禍首可能是顏色,不同的顏色可以喚起強烈的情感,人們對它們有強烈的反應。一部分是個人偏好,一部分是心理,甚至一部分是社會規范。了解這些趨勢和用戶偏好可以極大地影響用戶體驗,以下是你在做網站設計是需要知道的。
用戶期望和偏好
用戶體驗從您的網站設計或應用程序的設計用戶類型開始,基本的人口統計數據,例如用戶生活的性別或地區,可以影響他們對基于顏色的設計的看法。(你可以在這里閱讀更多關于顏色和文化方面的考慮。)
顏色對用戶體驗最有趣的影響之一與性別有關,研究表明,男性和女性都傾向于喜歡和不喜歡某些顏色。

男性傾向于與設計方案較暗、色彩較飽和的網站進行更多的互動,如上圖為VLNC Studio的設計。
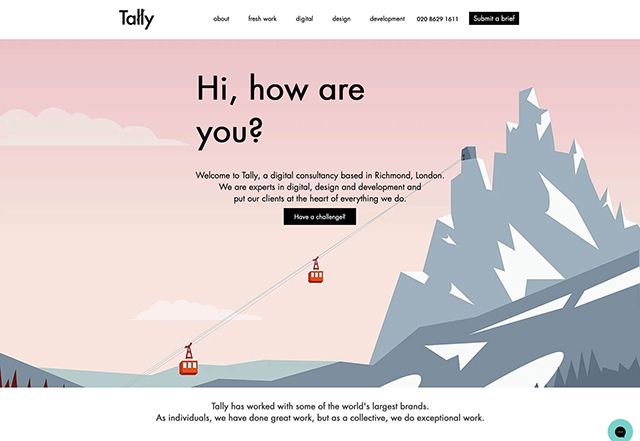
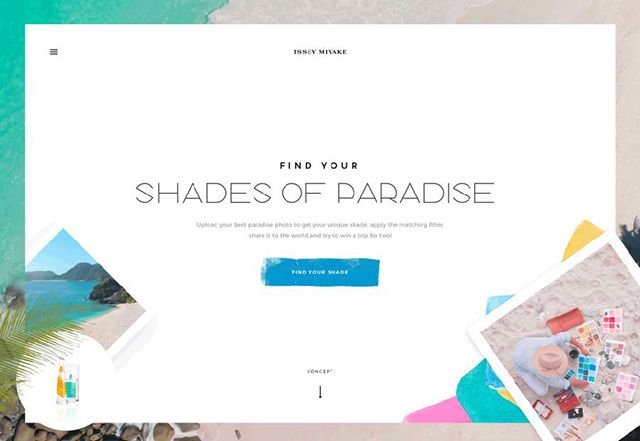
女性往往更喜歡與網站互動,有更輕的網站設計方案和更柔和的調色板,如下面的塔利。
一些男性對網站使用明顯女性化的顏色有強烈的反應,比如淡粉色、紫色和黃色。
越來越多的女性傾向于對色彩搭配苛刻的網站敬而遠之,比如帶有完全飽和紅色口音的深色背景,中色調調色板是最普遍地吸引每個人。

顏色聯想及意義
雖然這不是一門精確的科學,但顏色有相當明顯的情感聯系。注意,有些顏色可能屬于極端的類別,這些關聯往往與其他設計元素一起創建整體氛圍。
當用戶看到某種顏色或顏色的組合時,大腦會立即做出反應。
紅色:權力、危險、愛/激情、饑餓
黃色:能量、幸福、光明、溫暖
橙子:創造力,決心,刺激,鼓勵
綠色:自然,生長,和諧,新鮮
藍色:自信、信任、寧靜、沉著
紫色:魔力、皇室、野心、獨立

建立品牌認知度
你希望可口可樂的設計元素是紅色的,這種顏色與該品牌是如此的同義,以至于被稱為“可樂紅”。“改變顏色,品牌就會讓人困惑,你不能馬上認出它。用戶感到不舒服,并沒有按照預期的方式做出反應。這種飲料的味道甚至可能不同。
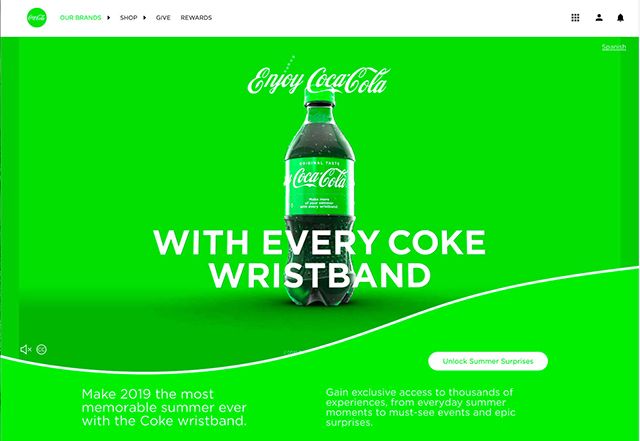
所有這些感覺都來自于改變顏色,當你看到綠色可口可樂品牌的圖片時,你可能會疑惑,不能第一時間認出它是你熟悉的可口可樂品牌。因為它影響了用戶體驗,你將有與品牌前進。

顏色是品牌的一個重要元素,因為它在用戶和設計之間建立了獨特的聯系。顏色告訴用戶這個品牌是關于什么的,它告訴用戶他們將要參與的事情。
改變顏色,或者使用非品牌的東西,用戶體驗就會受到影響,因為網站訪問者突然對他們自認為熟悉的品牌感到困惑或不確定。
用戶模式連接到顏色
你注意到有多少網站使用紅色或橙色按鈕嗎?
這是有原因的,顏色鮮艷的按鈕與網站的背景形成鮮明的對比——紅色和橙色的按鈕通常在淺色或深色背景中顯得突出。可以幫助用戶查找、理解并希望使用可單擊或可tappable元素,因為他們可以直觀地立即知道他們對該元素的期望是什么。
網站設計中的用戶體驗的一個關鍵部分是為用戶提供他們喜歡和理解的簡單交互機會。

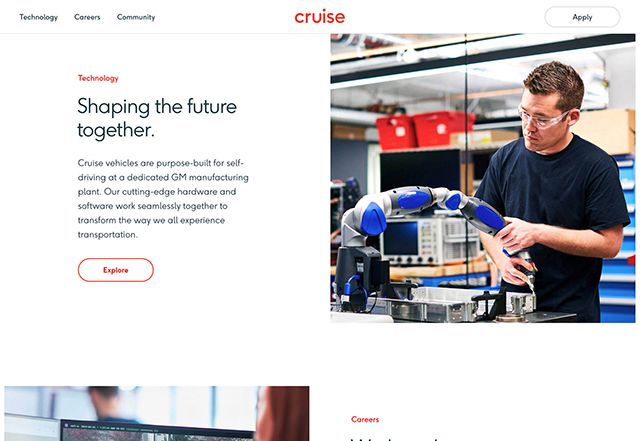
Cruise使用了一個帶有紅色文本和紅色懸停狀態的幽靈式按鈕,這與傳統的純色按鈕不同,但如何與之交互幾乎沒有問題。顏色將用戶吸引到按鈕。

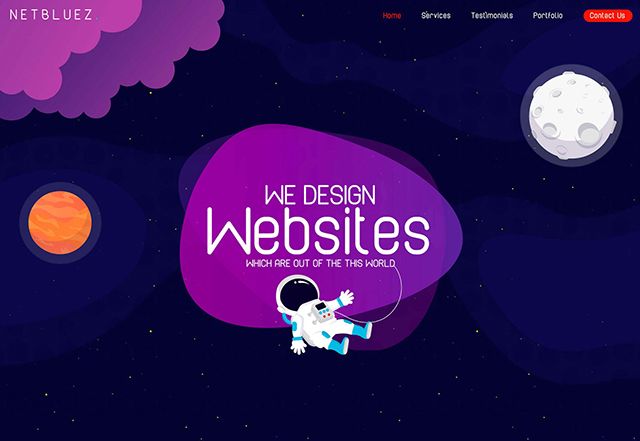
Net Bluez為導航菜單中最重要的元素使用亮橙色按鈕,請注意,該元素往往會跳出屏幕,請求單擊。
提高轉化率
挑戰自己在設計過程中對A/B測試按鈕的顏色,你可能會發現一種顏色的轉化率明顯高于另一種顏色。(它可能不是你想要的顏色。)
當按鈕或鏈接的顏色與設計的其他部分形成鮮明對比時,轉化率往往會增加。因此,當您想使用一個品牌調色板時,選擇一個對比色是生成轉換的關鍵,這有助于提高網站設計的整體用戶體驗。
看一下下面的網站設計,哪個顏色的按鈕最容易讓你點擊?

為所有用戶提供可訪問性
最后,顏色對用戶體驗的影響不是基于情感或心理學,它比那實際得多。
顏色影響用戶體驗,因為它可以使設計變得容易或不容易。
為了讓每個人都充分理解一個設計,并參與內容,他們必須能夠輕松地看到和閱讀它。使用符合Web內容可訪問性指南(WCAG 2.1)的調色板和對比度可以確保每個用戶都能理解您的顏色選擇。
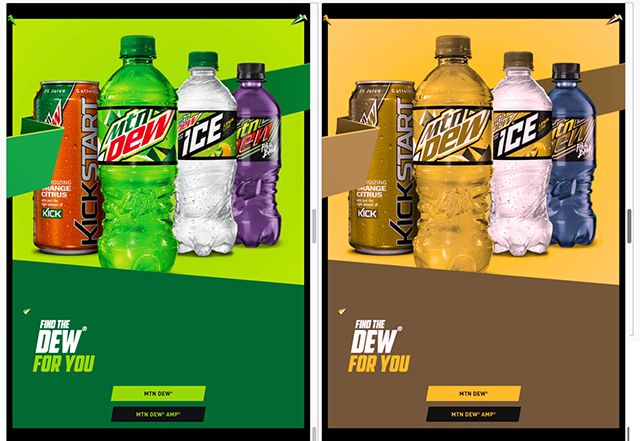
使用色盲過濾器,例如下面的比較,來幫助模擬其他用戶在瀏覽您的網站時可能會看到什么。這將如何影響可用性?


福州印秀網絡結論
把顏色當作一個工具,幫助用戶更好地互動和體驗網站設計上的內容。它在情感和可用性方面影響用戶體驗。確定顏色是否以正確的方式影響用戶體驗的關鍵是通過用戶測試,A/B顏色測試是一個很有價值的工具。