有時設計是一種后天習得的品味,這就是我們這個月的主題。這里列出的每一個項目和趨勢都是你可能會喜歡或討厭的東西。但是,在你瀏覽這些項目之前,要對它們做出判斷;隨著你對內容鉆研的深入,它們中的大多數似乎對你越來越有吸引力。以下是本五月設計趨勢:
混亂的設計
你是否曾經看著一個設計,想知道“他們在想什么?”
但接著……“這實際上相當不錯。”
現在似乎有很多設計都以混沌結構為特色,這些項目可以通過一種隨處可見的美學來識別,但你對它挖掘得越多,它就越能融合在一起。
常見的主題包括:
缺乏明顯的網格
跨越多個元素的大量運動或動畫
具有相同視覺權重的網站元素
字體或顏色“太多”
使您考慮內容的超大元素
“新潮”字不用連字符
從畫布邊緣窺視元素
如果這些東西聽起來會把設計弄得一團糟,你是完全正確的。但是這些項目,以及它們背后的超級天才設計團隊,所發生的事情是,他們打破了所有的規則,開始工作。
你會想要繼續瀏覽這些設計,看看接下來會發生什么。下面的每一個例子都包含了其中的一些主題,它們令人震驚。



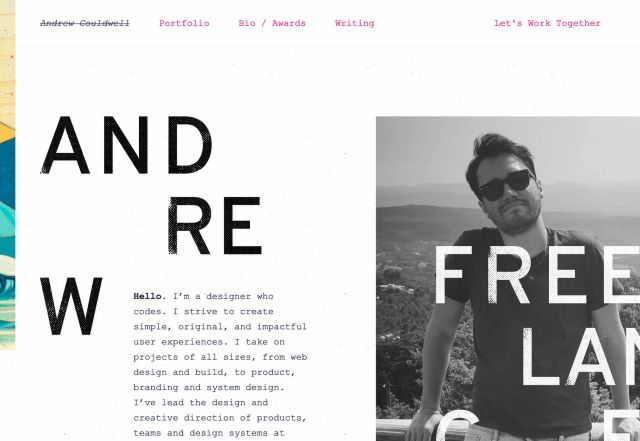
超大號的字體
一段時間以來,粗體大字體一直是網站設計的一個趨勢。但到目前為止有一個共同的主題:大多數大號字體都是無襯線字體。
現在的趨勢是轉向滾動上方更大膽的顯示:超大字體和腳本字體。
下面的每個例子都以不同的方式使用了這種趨勢:
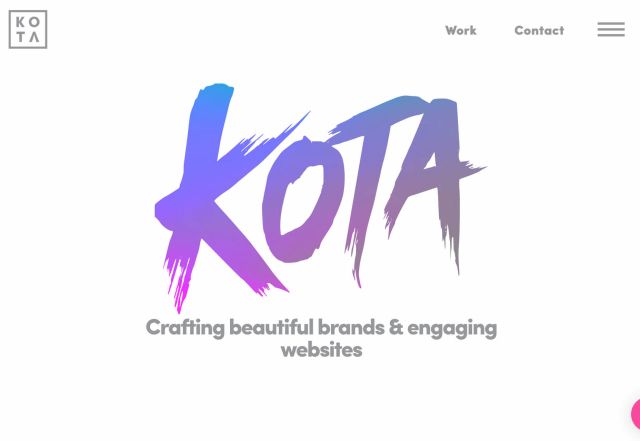
Kota在極簡風格設計中使用了微妙的漸變顏色動畫,字母KOTA是該網站的品牌,具有令人難忘的設計。雖然該網站的主標志使用一個簡單的無襯線的方形標記,但時髦的字體風格是通過調用動作鏈接/按鈕的形式貫穿整個設計。

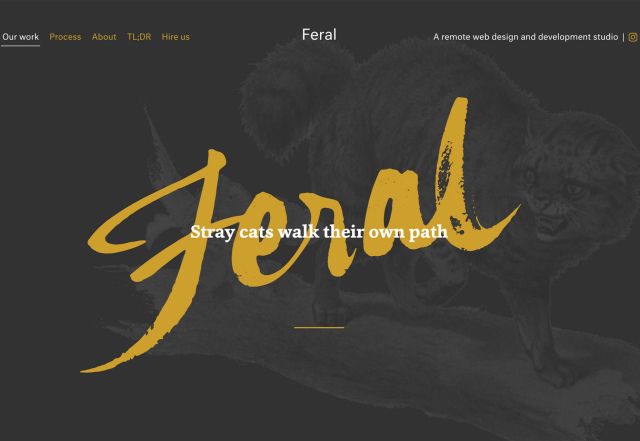
Feral的名字也以手寫字體出現在屏幕中央,但亮黃色的字母出現在一張黑色圖片的頂部,后面是公司的簡單標語。其余的設計是更明亮和最小,但暗示的時髦字體通過驚人的細節。

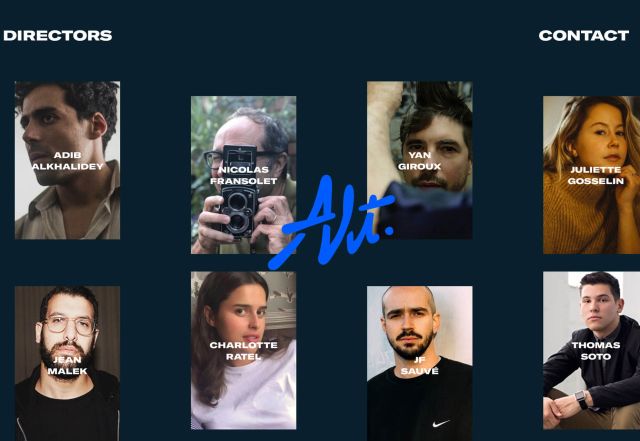
Alt比其他特色的趨勢設計要小一點,但它同樣大膽。這款手寫字體的好處在于它很時尚,有一種復古的感覺。作為一個中心屏幕元素,它在多個較小的照片中吸引眼球,并幫助創建元素之間的凝聚力。字體和明亮的藍色組合做了一個偉大的工作,為這個網站的設計設置的心情。(也要注意動畫。文字不會移動,而圖像會在文字周圍彈出,有的在文字后面,有的在文字前面。)

這三個項目的共同主題是,這種排版風格最好使用一個單詞或短語。就可讀性而言,這種類型可能是一個挑戰,所以堅持簡單的使用是最好的選擇。
Poster-Style英雄形象
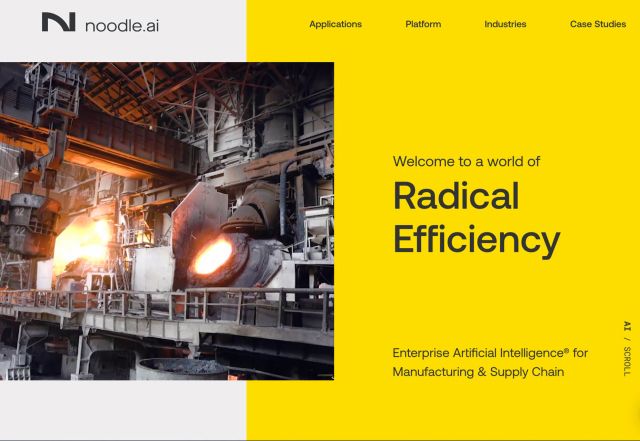
創建海報風格的英雄形象或主頁屏幕可能是本月綜述中爭議最小的趨勢,但在設計方面也同樣具有挑戰性。使用多層元素和粗體元素,將視覺效果折疊(或展開)到不同的響應性視圖需要一些工作。
有很多不同的方法來創建一個符合這一趨勢的設計。共同之處在于,第一個屏幕是一種身臨其境的視覺體驗。它不是關于讀多少或點擊三個地方;這是為未來的互動做好準備。
讓這種設計風格發揮作用的往往是一系列令人驚嘆的圖像(下面的每個例子都以令人驚嘆的圖像開始)、有影響力的文本和足夠的好奇心來吸引用戶更多地探索設計。(同樣有趣的是,這三個例子都來自設計工作室;這就是許多挑戰極限的趨勢最先出現的地方。)
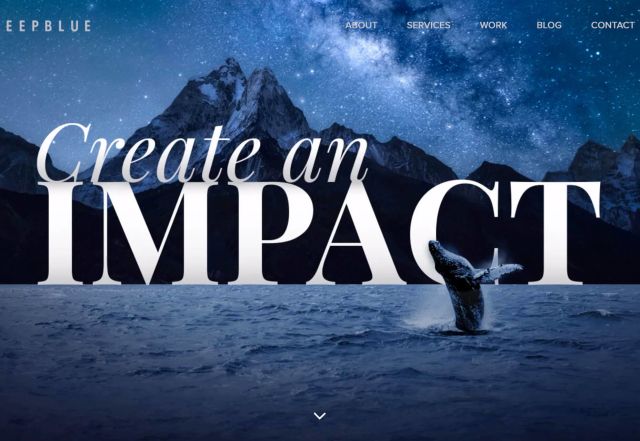
深藍的視覺效果非常棒,乍一看,你可能不知道這個網站是關于什么的,但它是如此漂亮,你可能會滾動來了解更多。如果你這樣做了,設計就完成了它的工作。

Chaptr Studio以一種不同的方式使用了一張引人注目的圖片。它通過一個微小的動畫光標來吸引你的注意力,光標在可點擊的元素上展開。用戶幾乎不需要去理解這個設計還有更多的東西。

Alber Graphics用令人驚嘆的圖像和視覺主題來吸引你的好奇心,讓人想起《愛麗絲夢游仙境》(Through the Looking Glass)。“視覺表現如此強大,以至于用戶想知道接下來會發生什么;你能感覺到自己想要和CTA接觸,只是為了看看他們的反應嗎?

福州印秀網絡結論
在未來的設計項目中,你能看到多少本月的趨勢?與超級時尚元素合作,尤其是那些打破常規的設計規則或與設計理論原則相悖的元素,可能是一個挑戰。但如果你做對了,就會有巨大的好處。這就是上面每個項目的結果;這些冒險的設計概念非常值得花時間去探索,而且非常有趣。