很多朋友在使用Kindeditor編輯器的時候都會遇到這樣一個問題,如:給A標(biāo)簽加上title屬性過后,瀏覽的時候,卻神奇般地發(fā)現(xiàn)title屬性沒有了。再次切換html源代碼的時候,返現(xiàn)編輯器將title屬性給刪掉了。追究其根本原因主要是kindeditor設(shè)置了標(biāo)簽和屬性的默認(rèn)過濾機(jī)制。KindEditor默認(rèn)狀態(tài)下會過濾編輯器里的html代碼,主要是為了生成干凈的代碼,就會出現(xiàn)我們想不到的結(jié)果,現(xiàn)在焦國強為大家講解:如何避免自己手動添加的代碼被不必要的過濾。
首先我們知道3.4版本以上版本默認(rèn)開啟了過濾模式(filterMode:true)。當(dāng)filterMode為true時,編輯器會根據(jù)htmlTags設(shè)定自動過濾HTML代碼。
可是在我們平時的使用中,為了精簡內(nèi)容代碼和達(dá)到好特定的顯示效果,經(jīng)常會用一些div跟css的代碼,如果不更改編輯器的設(shè)定,這些代碼都會被過濾,所 以如果想保留所有HTML相關(guān)代碼,請將kindeditor.js里的filterMode設(shè)置成false。如果想保留特定HTML,請將 filterMode設(shè)置成true后,配置htmlTags屬性。
filterMode : true // true:開啟過濾模式, false:關(guān)閉過濾模式
如果改成filterMode : false之后,編輯器里面添加的代碼就都會被保留。
可是如果我只是想不過濾某個標(biāo)簽,其他的還是正常過濾,應(yīng)該怎么辦呢?比如說我想保留行距代碼,其他的還是正常過濾,方法是:
filterMode : 改成true 就是開啟過濾的意思。
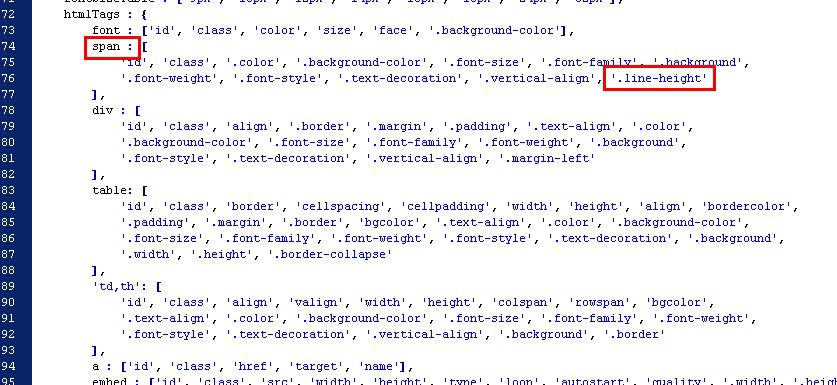
然后我們可以通過設(shè)置其htmlTags屬性來得以實現(xiàn)。KindEditor 默認(rèn)采用白名單過濾方式,可用 htmlTags 參數(shù)定義要保留的標(biāo)簽和屬性 htmlTags指定要保留的HTML標(biāo)記和屬性。Object的key為HTML標(biāo)簽名,value為HTML屬性數(shù)組,”.”開始的屬性表示style屬性。修改的文件為kindeditor.js 例子如下所示:在span下面添加line-height屬性標(biāo)簽就可以了,當(dāng)然要按照格式來添加,格式可以參照其他已經(jīng)有的標(biāo)簽。

綜上所述,通過以上兩種方式即可實現(xiàn)kindeditor編輯器的標(biāo)簽和屬性過濾效果。
不過修改完了一定要注意關(guān)掉編輯器的界面在重新打開,或是刷新,總之要清空緩存,否則是不起作用的。