響應式設計是由著名網頁設計師Ethan Marcotte在2010年5月提出的設計概念,隨后席卷前端和設計領域,成為了如今網頁設計的大趨勢。正如同Ethan所說:“響應式網站設計提供了一種全新的選擇,這種基于柵格布局和CSS3的流動性網頁設計,可以讓網頁隨著屏幕變化而響應。這是一種更為統一,更加全面的設計技巧,一種打破網頁固有型態和限制的靈活設計方法。”
這種兼顧多屏幕多場景的靈活設計,這就是響應式設計令人著迷的所在。這一點和編程開發領域所追求的“一次編寫,到處運行”有著異曲同工之妙。所以它在短短幾年內迅速火起來,然后成為大趨勢,可以說是意料之中,水到渠成。響應式設計的網頁現在已經很多了,而相關的教程也是數不勝數。國外的設計博客Pixel77搜集了15篇優秀的響應式網頁設計的教程,讓喜歡鉆研的你來學習。
下面就簡單介紹一下這15個教程吧!
1、響應式網頁設計:它是什么以及如何使用(作者Kayla Knight)

Kayla Knight的這篇文章是非常不錯的入門基礎教程。Knight會引導你了解響應式設計的基礎知識,讓你明白它的基本原理。如果你想著手設計響應式網頁,這篇文章會告訴你應該從何處下手。

響應式網站中,導航欄是非常重要的組成部分,如何設計出優質的響應式導航欄就顯得特別重要了。所以我們專門挑出這篇一流的響應式網站導航設計的教程,供大家參考學習。
3、使用CSS構建基礎的響應式站點(作者 Jason Michael)

這又是一篇響應式網站設計領域重量級的入門教程。這篇文章不僅僅為你講述了響應式網站基本的CSS設計方法,Micheal還會幫你解答一系列設計響應式網站時常見的問題和迷思。
4、如何將任何網站轉化為響應式網站(作者 Rochester Oliveira)

這篇教程同樣是從響應式設計的基礎概念開始,作者熟練地分析解讀了常見的標簽,在文中后半段還傳授了一項極有價值的技能:教你如何將現有的網站轉化成為一個響應式的站點。所以,這篇文章一定不能錯過!
5、使用響應式柵格系統設計網站(作者 Graham Miller)

響應式柵格系統并非框架,深入理解柵格系統是非常有意義的。如果你想深入了解這個概念,那么還有什么方式比閱讀這個概念的提出者Graham Miller的文章來的更有效呢?這篇教程會教你使用柵格系統1小時快速創建響應式網站!
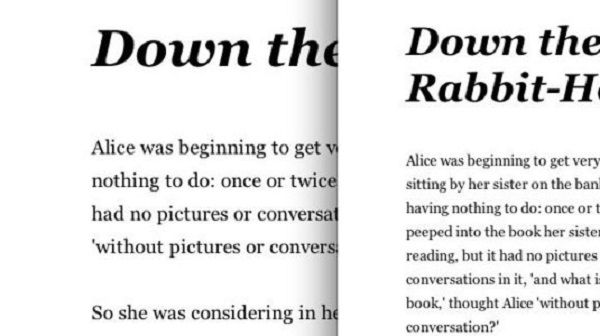
6、教你使用FlowType.JS制作響應式web排版(作者 JD Graffam)

眾所周知,排版是Web的未來。所以,學會響應式排版并不是一種額外的優勢,而是必備的技能。因此,JD的這篇排版的教程就是幫你解決這方面問題的。

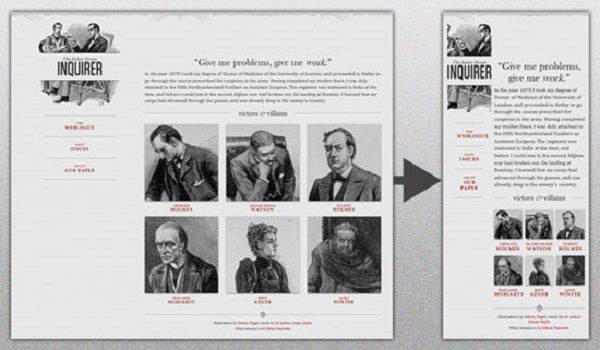
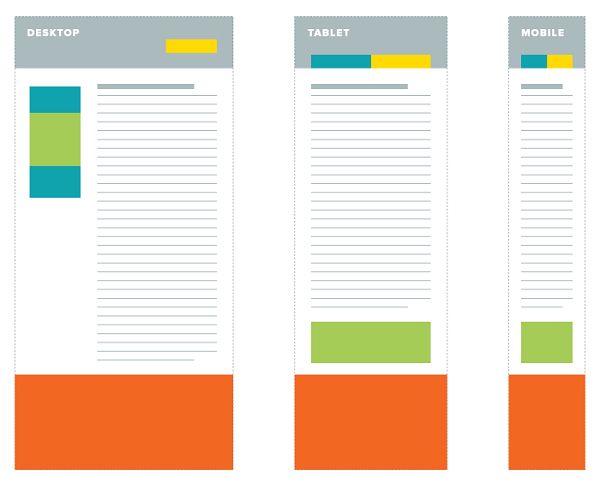
這是另外一篇關于排版的教程。Val Head 詳細地解釋了為什么一個尺寸無法應付所有的場景,并且詳細介紹了如何讓圖片和布局能隨著尺寸改變而響應。

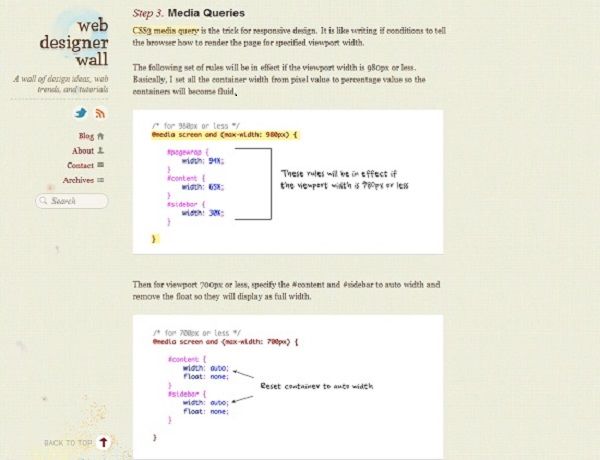
這篇教程詳細講述了如何正確使用Meta標簽、HTML結構和媒體查詢來制作響應式網站。這是最基礎的入門教程之一,寫的非常不錯。如果你對這些東西掌握得不夠好的話,不妨讀讀這篇文章!

這是Nick La 的另外一篇文章,寫的也是如何使用CSS來寫響應式導航欄的。這篇文章寫的簡潔明了,值得一讀。
10 、響應式網站設計中的可擴展導航模型(作者 Michael Mesker)

這篇教程可以幫你創造易于配置、體驗良好的響應式網站模板。這篇文章是源自于作者Mesker的經驗總結,在此之前,他曾參與過一個大型的響應式網站開發項目。

作者Matt Stow通過這篇網站手把手地教你如何將你的現有網站轉化為一個足夠出色的現代響應式站點。強烈推薦需要改造網站的同學閱讀一下這篇文章。
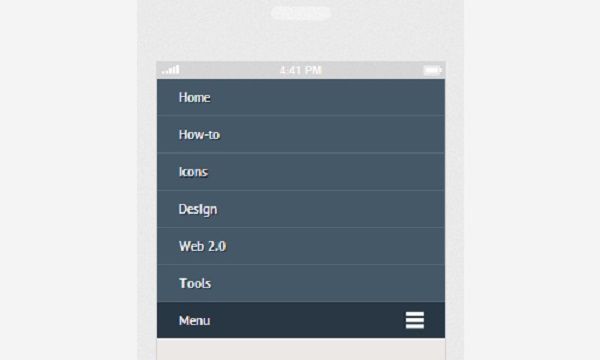
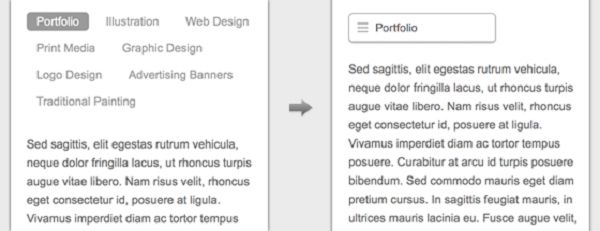
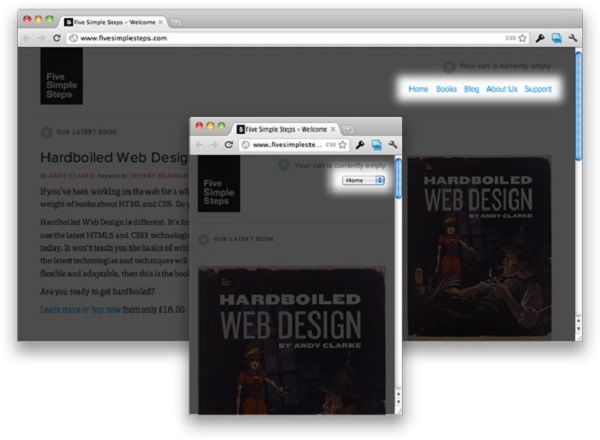
12、如何讓導航欄在小屏幕上轉化為下拉框(作者 Chris Coyier)

如何讓導航欄在小屏幕上轉化為下拉框?這篇優秀的教程可以幫你解決這一小問題。當你處理移動端的頁面布局的時候,有時候會有這一的需求,有了這篇教程,你就再也不用擔心這個問題了!
13、響應式圖片:嘗試讓圖片感知環境自適應(作者 Scott Jehl)

這篇教程會教你如何正確控制響應式網站中的圖片,讓它們能隨著屏幕尺寸的變化而自適應。作者Scott Jehl思路清晰,言簡意賅,值得閱讀。

這篇教程會教你如何創建一個具幾個水平滾動面板的響應式布局。這種設計的技巧在于,當屏幕空間夠大的時候,面板會水平鋪開,當空間不足的時候,它們會合并到一起,以選項卡的形式存在。
15、視差流態特效的CSS3幻燈片響應式網站設計(作者 Ring Wing)

視差滾動式網頁也是目前網頁設計的趨勢,如何將響應式網站中的幻燈片使用CSS3制作成視差滾動的效果,就是這篇教程要叫你做的事情。