新年又是團圓之時,而圓也是網頁設計中或不可缺的元素。人腦處理有關于圓形的信息會更加有效率,會更容易被吸引。因而,為了策馬奔騰那就讓圓在網頁設計中躁起來吧。當然,作為一名設計師必須要把網頁設計與移動終端聯系起來,手機網頁,平板網頁怎能忽視呢?在方塊元素大流行的趨勢下,圓形的搭配也顯得更加有意義。有一條很奇妙的規律,大多數行為召喚的按鈕多是采用環形結構,比如說音樂的播放鍵停止鍵。從中我們可以感受到,有類圓的設計往往能更好地融入界面,大大增加實用性與趣味性。
由于一些所謂的生活常識,我們通常都一味地追隨著所謂的潮流,走那被踐踏無數次的小路,也導致了很多很有意思的元素在我們的思維中枯竭了。比如說圓,給人帶來了飽滿的感覺,這樣可以給人一種可愛而有靈動的畫面即視感,所以在一些文藝以及歡樂的畫面中比較常見。圓元素最大的好處在于不受實物的理性限制,完全可以融入在任何一個畫面當中,哪怕只是降低了圓的透明度,也能讓人感覺網頁很通透。
我們就一起來欣賞一下一些關于圓的非常好的實戰經歷,從中獲得圓運用在網頁設計中的一些思路。

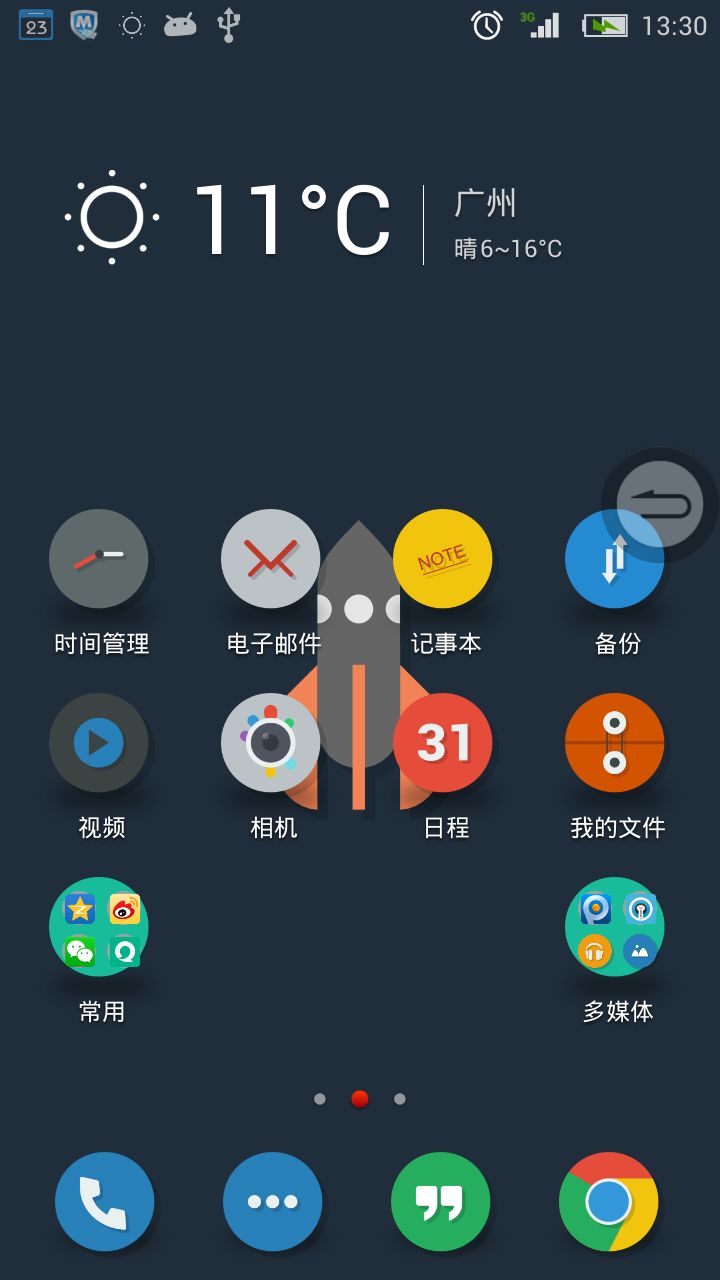
這個并不是網頁設計,但大家可以看出這個扁平化以圓為基礎的主題界面顯得非常俏皮,與其他元素的簡單契合美感就浮現在眼前。所以在網頁設計中,我們也可以將網頁與很“調皮”的圓相組合,那一定很別致。

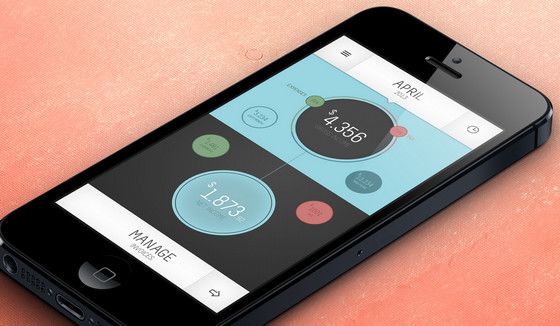
這個是圓形與現實主義的結合,也就是理性與感性的相結合了。這個設計很巧妙地將圓形與綠色液體結合成一個中心圖標,畫面顯得栩栩如生,充滿生機而且魅力無窮。不難知道,網頁設計中圓也是可以“抄現實”,將現實融入網頁,網頁就更具有真實感。

總體設計而言,這個設計算是比較扁平的。簡單的幾個圓很好地構造了淡淡的二維單色圓形元素及大量自由空間,畫面不擁擠而很實用。這啟示了我們不必在網頁中放置過多過大的圓,簡潔圓也可以很實用很美。

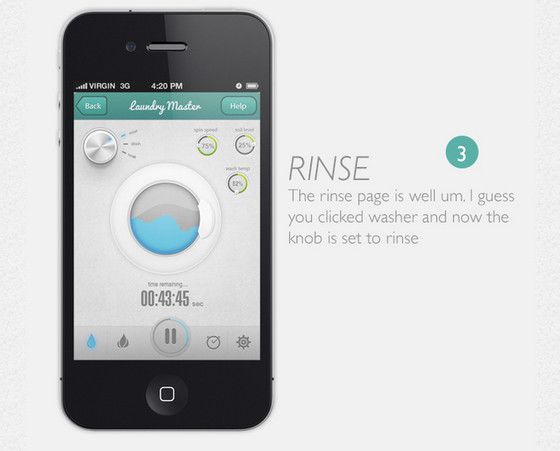
無論是擬物還是扁平,只要能夠與圓很好地交融,都能獨樹一幟,從而成為設計中的一顆明星。這個類似于洗衣機按鈕與“水”的刻畫,讓整體界面非常有趣,擺脫了古板而又老套。網頁設計中,在刻畫圓的時候,一定要擺脫古老的設計,當然古風類的網站可以依據實際的情況創新,體現時代性。

這是一個音樂播放器,圓形的設計讓總體非常有氛圍。紅色的部分其實是進度條,實用而又有檔次。圓的應用非常多,而動起來的圓在網頁設計中極為耀眼。
總結:圓形風格融入在生活中,更要能融入在網頁中,雖然沒有給出很好網頁實戰例子,但在一些應用中我們感受到和總結出圓style的運用方法。顯然,圓出現在旋鈕、按鈕、開關、進度條、頭像非常高,而在網頁設計中這都可以很好地運用,至于要不要扁平,那就看網頁的內容與受眾用戶的喜好而決定了。圓形的交互設計一定很酷,不妨動手試試。