

Introducing Palm Pre
palm pre是一款采用多點(diǎn)觸摸屏和劃出式鍵盤,支持EVDO功能和WiFi網(wǎng)絡(luò)、配有GPS、藍(lán)牙2.1技術(shù)的Palm Web OS手機(jī)。它的設(shè)計(jì)特點(diǎn)是,可以通過(guò)快捷鍵完成復(fù)雜的工作,用戶界面定制為快捷桌面,所有小工具和應(yīng)用程序軟件全部可顯示在桌面上,功能即點(diǎn)即出。PalmWebOS系統(tǒng)的界面非常精致、細(xì)膩,濃重的歐美風(fēng)格的設(shè)計(jì)非常討人喜愛(ài),在下面的內(nèi)容中我們會(huì)與大家一同分享下Palm Web OS所帶給我們的視覺(jué)大餐。
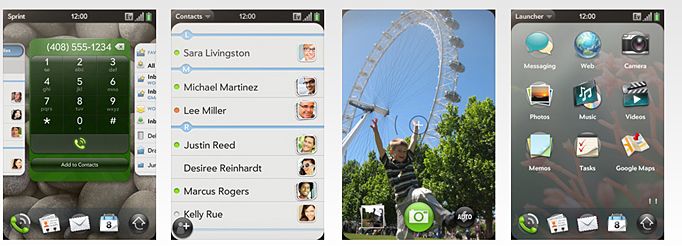
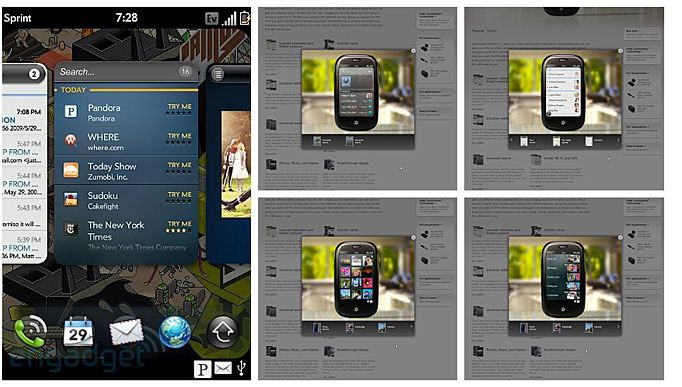
簡(jiǎn)潔、清新的界面,細(xì)節(jié)豐富、質(zhì)感強(qiáng)列的圖標(biāo)組成了palm web OS系統(tǒng),與iphone界面的寫實(shí)風(fēng)格相比別有一番趣味,例如在聯(lián)系人頁(yè)面中(見(jiàn)上圖左2)所使用的背景、分隔線、字體的顏色搭配,使整個(gè)頁(yè)面顯得清新淡雅便于閱讀,添加聯(lián)系人按鈕所使用的顏色與整個(gè)頁(yè)面形成強(qiáng)烈對(duì)比,更容易引起用戶的注意和操作。palm web OS 系統(tǒng)中內(nèi)容較多的頁(yè)面大多使用較淺的底色和深色的字體、圖標(biāo),以達(dá)到方便用戶的閱讀和操作,在其他的功能頁(yè)面中會(huì)根據(jù)不同的場(chǎng)景大膽的使用豐富的配色及細(xì)節(jié)帶給用戶新鮮、永不厭煩的感覺(jué)。
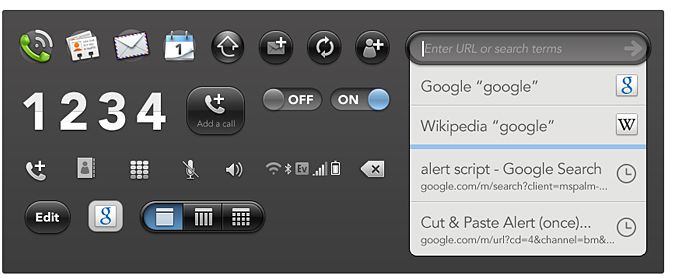
palm web OS系統(tǒng)的圖標(biāo)具有很強(qiáng)的統(tǒng)一性和整體感,設(shè)計(jì)師用最簡(jiǎn)潔的圖形元素直觀的表達(dá)出了功能含義。在細(xì)節(jié)上我們不難發(fā)現(xiàn),圖標(biāo)質(zhì)感更加平滑、圓潤(rùn)、細(xì)致,雖然可以看到mac圖標(biāo)的影子,但系統(tǒng)中圖標(biāo)所使用的視覺(jué)表現(xiàn)手法讓我們感覺(jué)更加溫情。整體的樸實(shí)風(fēng)格、以及更加的生活化的表現(xiàn),也體現(xiàn)出了其產(chǎn)品系統(tǒng)關(guān)注用戶體驗(yàn),用最簡(jiǎn)單的圖形引導(dǎo)用戶去感受palm web OS系統(tǒng)的魅力。優(yōu)秀的設(shè)計(jì)并不完全是絢麗的質(zhì)感和復(fù)雜的造型,其真正的本質(zhì)是傳達(dá)圖形的寓意,我們應(yīng)該更多的去考慮產(chǎn)品和用戶的需要,有時(shí)候盲目的做加法未必就能達(dá)到我們想要追求的效果。
palm Web OS系統(tǒng)中不同功能頁(yè)面大膽的配色讓我們看到了設(shè)計(jì)師對(duì)于色彩搭配的敏銳直覺(jué)和超強(qiáng)把控能力,作為一個(gè)優(yōu)秀的設(shè)計(jì)師,在不同的情景中需要使用何種色彩搭配來(lái)達(dá)到最佳的視覺(jué)表現(xiàn)是我們所一直在不斷學(xué)習(xí)和追求的,在我們文章最后提供的PSD分層文件中,大家可以看到在界面原型中的一些色彩、質(zhì)感的使用和技巧。
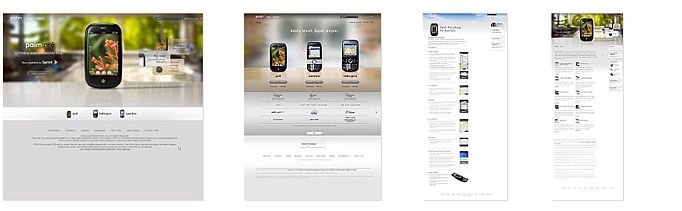
palm pre的官方網(wǎng)站設(shè)計(jì)簡(jiǎn)潔、大方,作為產(chǎn)品類介紹的網(wǎng)站很清晰的將產(chǎn)品的資料最直觀的展現(xiàn)給我們,頂部背景圖片的選擇非常考究。在最后,非常歡迎各位感興趣的同學(xué)們一起研究、討論界面設(shè)計(jì)方面的經(jīng)驗(yàn)和心得。
palm pre官方站點(diǎn)
Psd分層源文件下載

3D 效果的網(wǎng)站
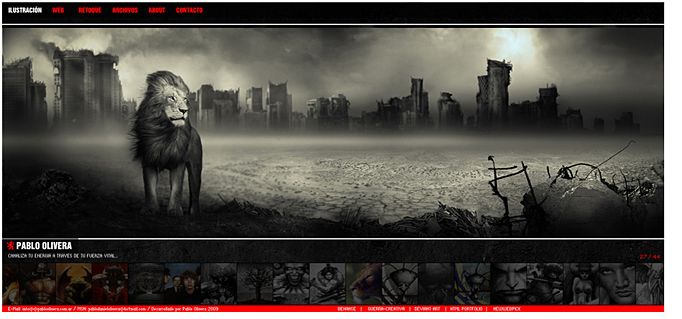
在瀏覽3D效果Flash網(wǎng)站時(shí),會(huì)不自覺(jué)被驚人的效果迷住。網(wǎng)站的設(shè)計(jì)者和開(kāi)發(fā)者為網(wǎng)站提供了豐富的內(nèi)容,震撼的視覺(jué)體驗(yàn)和讓用戶難以置信的互動(dòng)效果,令人印象深刻。
像素級(jí)完美細(xì)節(jié)

文字的布局和排版
網(wǎng)站的布局排版,是一門藝術(shù),可以通過(guò)不同圖片,文字,段落等元素的排列組合,體現(xiàn)想要表達(dá)的重點(diǎn)及細(xì)節(jié),從而使用戶自然接受信息!
可用范圍: 門戶,活動(dòng),廣告
場(chǎng)景化運(yùn)用
真實(shí)場(chǎng)景化營(yíng)造,利用更多有趣并精致質(zhì)感的載體承載主體內(nèi)容,可使整體視覺(jué)活潑,讓原本枯燥的信息生動(dòng)起來(lái),各活動(dòng)站點(diǎn)可以運(yùn)用。
可用范圍: 活動(dòng),廣告

序
FLASH在WEB中的運(yùn)用隨處可見(jiàn),一個(gè)炫動(dòng)的FLASH可以為頁(yè)面增加很多有趣效果,一個(gè)有創(chuàng)意的交互FLASH往往可以留住大量的用戶。
到底FLASH在WBE中的運(yùn)用有哪些呢?
從FLASH在WBE中的運(yùn)用來(lái)看,可以分為 展示類\交互類\多媒體運(yùn)用類
展示類
FLASH+XML技術(shù)的運(yùn)用
這類網(wǎng)站多以展示圖片、照片、作品為主。它運(yùn)用了FLASH+XML的技術(shù),可以更好更快的從后臺(tái)讀取圖片信息,做到前后臺(tái)分離。可以直接通過(guò)后臺(tái)跟新維護(hù)前
臺(tái)信息。
FLASH自適應(yīng)窗口分辨率技術(shù)
它的優(yōu)點(diǎn)就是有足夠大的空間來(lái)展示想表達(dá)的內(nèi)容,并且讓用戶在電腦顯示器一屏內(nèi)顯示完全信息,無(wú)論你分辯率多少它都會(huì)以滿屏的效果來(lái)顯示,而且也不會(huì)出現(xiàn)滾動(dòng)條。
交互類
可以看出FLASH不僅可以為頁(yè)面做效果美化,還可以承載著頁(yè)面里大量的內(nèi)容。交互的形式也更多樣,遠(yuǎn)比遠(yuǎn)比點(diǎn)擊一個(gè)Button體驗(yàn)感更好,由于結(jié)合了更多的交互形式 ,可以做到靜態(tài)頁(yè)面實(shí)現(xiàn)不了的超炫互動(dòng)體驗(yàn)。
多媒體運(yùn)用類
Flash運(yùn)用超強(qiáng)的視頻處理壓縮技術(shù)可以在保證畫質(zhì)的前提下更有效的壓縮多媒體文件,與flash達(dá)成近完美的結(jié)合。現(xiàn)在FLASH技術(shù)中運(yùn)用最多的有兩類,一類是視頻和交互分離;一類是視頻和交互結(jié)合。視頻與交互分離的更多適用于一些場(chǎng)景的轉(zhuǎn)換或者直接用視頻做背景,視頻與交互結(jié)合的更多適用于一個(gè)交互動(dòng)作而觸發(fā)的一段動(dòng)畫。
由上面的案例可以看出FLASH技術(shù)已經(jīng)受到了國(guó)際大型企業(yè)以及大多數(shù)用用戶的重視,用FLASH來(lái)宣傳自己的產(chǎn)品,成本低,效果好,遠(yuǎn)比一些廣告位的宣傳來(lái)的更強(qiáng)列。
結(jié)合自身產(chǎn)品的特點(diǎn),運(yùn)用適合的FLASH手法讓頁(yè)面活起來(lái)。
免責(zé)聲明:本章所述言論、截圖均來(lái)自網(wǎng)絡(luò)或僅代表個(gè)人觀點(diǎn),不代表ISD Webteam立場(chǎng)。