每個產品主要經過以下幾個階段:
一 可行性評估
主要執行人員:UI、UE、需求部門、程序部
需溝通人員:銷售部
當產品經理確定基本的思路后,會先會跟我們溝通,并說明這個產品的思路、受眾及一些自己的想法.接著會拿來一個結構圖來和我們探討實現方面的可行性。我們也會準備相關資料與其進行溝通,主要會從數據報告、功能性及可行性三方面下手,在探討的同時會指出功能或結構上的一些問題,并提出改善方案,這步一定得仔細,UI、UE深入探討并盡可能考慮到每個實現的細節,待框架打好后,出好的產品很容易.但如果在可行性評估上出現隱患,余下的其它工作也將會遇到諸多問題。
我們主要從以下三方面進行評估:
數據報告
通過99Click、Netratings、Counter三套系統來進行數據收集,并在分析報告中指出相應的問題。
功能性
站在用戶角度上,對方案的結構及功能性進行評估,提出并解決操作上的問題。
可行性
每個產品初期都是感性的,但在不能保證每個功能都能按原有思路進行實現,具體還需要和相關技術 人員進行探討、碰撞后形成最終的產品思路。
二 產品原型
主要執行人員:UI、UE、需求部門
需溝通人員:程序部、銷售部
在產品原型方面,主要指的是黑白稿或線稿,除了顏色基本采用黑白的形式,最終出的產品原型將會和實際產品沒區別。這個環節會擬定出產品頁面的寬度,廣告的形式,導航基本樣式,各內容的區域的表現形式等…
當經過可行性評估階段后,產品經理的思路和自己也基本達成共識,接下來將進行原型設計,我將主要分為三個步驟來實現:
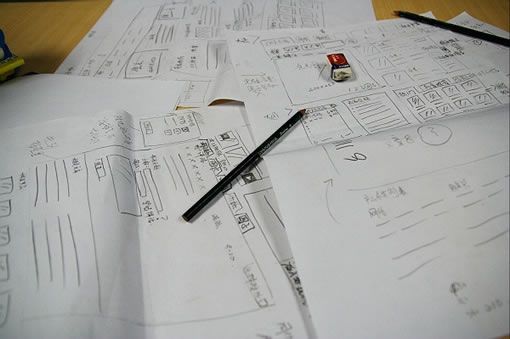
1) 紙稿

一般情況下結構圖都是采用word文檔描繪,我選擇筆和紙的方式,主要還是比較方便、易修改,有任何突發的思路只需要擦一下,就可以直接在已有的基礎上進行調整,由于之前的討論沒有實物參照,在這個環節你一定會發現更多有趣的問題。
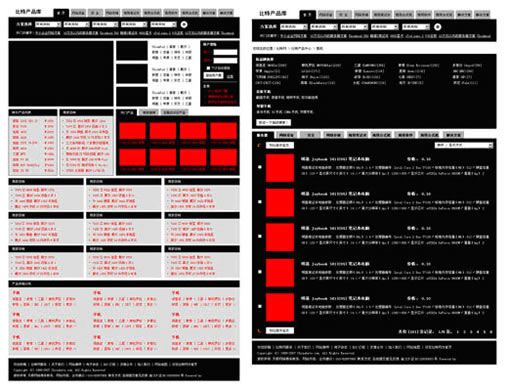
2) 線稿、黑白稿

當紙稿確定后,則由UI或UE使用做繪圖工具來描繪黑白稿(我主要使用Photoshop來進行這個步驟,跟據個人習慣不同,大家的方式也有所區別,比如淘寶UED Team及Baidu UE更多的則采用線稿的形式)。也許是做UI的原因,我習慣還是采用黑白稿,方便界面設計,在結構上也會精確到像素,比如:導航高度40px.頭條采用20px黑體,圖片規格:104x85px,頁面的各區域的留白為5px…等等,只有這樣才會發現更多細節上的問題,當然到界面設計的同時你也會嘗到更多的甜頭。
3) 原型

完成以上的二個步驟后,產品的基本功能,結構,規范都已經大致成型.這時你可以叫上程序部、銷售部及需求部門產品經理,在白板上對著黑白稿做最終的討論。經過二次、三次調整,最終定下完整的產品原型。
另外,值得提的一點是,在產品原型未確定前,千萬別急著去做界面設計,因為之前的討論主要會通過白板、Word或紙稿。在原型未確定前,有很多潛在的問題表現不是很直白,比如:"窄了、窄了,完了,新聞列表只能放八個字"、"廣告放不下了"、"數據提不出來,目前沒這個接口…"。如果提前進入界面設計的環節,一但有問題,就意味著重新又需要找產品經理、技術部、銷售進行再次溝通,這個步驟是很煩瑣的,也會讓人很郁悶的。
[nextpage_tab]
三 產品界面設計
主要執行人員:UI、UE、需求部門
需溝通人員:UID、SEO
目前產品的雛形已基至的本成型,雖然還沒華麗的外衣,但凹凸有至身型已隱約可見。下一步將進入界面設計階段.設計師們也將再次體會到黑白稿給他帶來的各種便利.
1) UI
我的習慣是,主要針對首頁進行風格設計,并出3-4套界面,最終挑選出2套左右提交給需求部門,同時也會指出自己最滿意一套,和需求部門進行二,三次碰撞后,最終拿出定稿。

2) UE
UE則開始針對原型進行操作上的優化調整,召集用戶并組織頭腦風暴,收集到相關意見后,由UE整理出交互及用戶體驗方面改善意見,并反饋給UI及需求部門。比如:"這個文字需要加下劃線"、"按鈕上不要加樣式,反而沒有點擊的欲望了…"。
3) UID
UID即開始著手準備制作方面相關文檔.并提出實現方面的意見.等待效果圖最終確定后,則開始相關代碼的編制(CSS+DIV、AJAX、Java)。
4) SEO
SEO則根據原型提出搜索引擎優化的意見,為制作階段代碼優化做準備.
這個階段一定要保證與需求部門溝通到位,當產品界面最終定稿后,建議再組織一次討論,這次用戶面對著是實實在在的產品,所感受會和之前有所不同.對產品效果上來說,這次的討論也會有不少收獲。
四 界面設計規范及功能實現
主要執行人員:UI、UE、程序、SEO
需溝通人員:UE、銷售
1) 設計規范
考慮到在動態實現方面,光憑效果圖很難直接的給予表現,這時需要配合使用說明文檔及設計規范規范來做輔助。比如按鈕及文字鏈在觸發前后的樣式,文字間距…。如下圖:

2) 代碼及程序開發
由UID進行頁面的代碼開發(CSS+DIV),并需嚴格參考SEO理出的相關規范,針對一些AJAX的動態效果還需要程序部人員協助完成,當靜態HTML完成后即由技術人員進行程序嵌套,并實現預期的功能。
這個階段由UI、UE全程跟蹤,保證HTML和設計稿最大限度相似前提下,對已實現的功能進行測試,并出交互設計改善文檔,提交給技術人員。
五 產品上線
主要執行人員:需求部門
需溝通人員:UI、UE、程序、銷售
這個階段主要是內容的添加,主要由相關頻道編輯完成,對于軟性廣告位這塊還需要和銷售進行協調。完成內容添加后,由需求部門、UI、UE進行核查,在保證和內容、功能完整后,進行整體上線。
六 分析報告及優化方案
主要執行人員:UE
需溝通人員:UE、UID、程序、需求部門、 銷售
產品上線后,由UE進行數據及意見的收集,在二周后出相關改善文檔,協調各部門進行優化的工作。