昨天美國雅虎正式宣布網站首頁的新版,這也算互聯網一件大事,尤其是對設計的朋友們。而且現在的美國雅虎的情況也不是很好的情況下有大刀闊斧的進行改版,也算是要有一些魄力了。其實這次新版早在幾個月前就已經在某位同行的博客中透露出來,不過當時沒有過多注意。昨天宣布正式改版以后,上去逛了一圈,才仔細的研究了一下。總體的評價就是這次的改版就相當于Vista到Win7,也就是說內核不變,但是在交互和體驗上下功夫。
1.布局
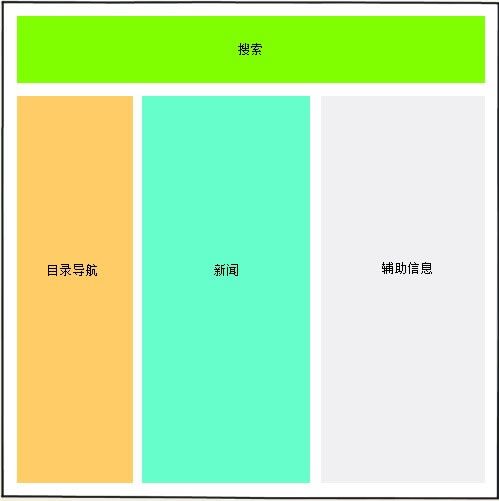
新版的布局和舊版的布局,幾乎沒有任何區別,頂部搜索框,左側導航,中間重要新聞資訊。主要是右側,新版去掉了很雞肋的個人信息區塊,把登錄信息放到了頂部右側一條。把舊版放到右側最下面的熱門搜索關鍵字替換,放到了右側上面變成第一區塊。

2.搜索
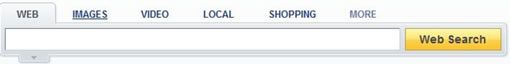
雅虎是一個門戶,雅虎是一個搜索引擎。這次新版中,進一步把頂部的搜索框進行了優化。

2.1.提高位置:新版中的一個核心就是更加突出搜索功能的重要性,那么出現的位置就是第一重要的,所以雅虎干脆把一直品牌核心的logo放在了右側,把搜索功能提到了整個頁面的最有優先的位置,這樣用戶一打開頁面一個大大的搜索框經映入眼簾。
2.2.加大面積:要想引起人的注意,一個更直接的處理方式就是讓物體看起來更大。所以雅虎為了讓用戶對搜索框更加注意,就再一次加大了搜索框的大小。
2.3.視覺效果:看得出雅虎的設計師為了這個搜索框可謂是煞費苦心,而新版的設計理念我理解為是讓搜索框本身更突出,而不是搜索區域。我們可以對比一下舊版和日本、韓國版的搜索功能設計。這些設計都是為了讓搜索功能更加突出,所以加大了整個搜索功能區塊的視覺效果。也就是以整體區塊效果突出,帶動整個功能突出。而新版去掉了濃重的背景色,更加突出了搜索框的視覺效果。也就是用局部關鍵控件的效果突出,帶動整個功能的突出。
2.4.切換:在這個搜索功能區域除了搜索按鈕以外,最常用的就要是搜索類型切換了。而切換功能往往是一般設計中不太被重視的。從舊版、日版、韓版都可以看出。切換類型只是用了很簡單的文字鏈接而已。而新的設計中為了讓切換點擊起來更有手感,不僅加大了文字的尺寸,而且采用了tab的方式與搜索框融為一體。
從上一次改版以后,雅虎把原來頂部的導航放到了右側。而我覺得這一次改版最大的亮點就是左側導航。我們都知道雅虎是一個門戶網站,但是雅虎還是世界上最早的網絡目錄。如果你要問什么是網絡目錄?看看hao123.com就知道了。
網絡目錄(web directory)是網頁鏈接的列表。
門戶網站(web protal)是人們上網的起點網站。

所以為了凸顯門戶網站的搜索特性,所以上面說道搜索部分采用了新的設計。而為了凸顯門戶網站目錄的特性,雅虎這次改版也從新設計了左側導航。左側導航不僅可以自定義雅虎本身提供的服務,還可以自定義當下其它站點的服務,譬如ebay,facebook,mysapce等。而這次雅虎最關鍵的一點不僅是解決定制的問題,而且還試圖解決信息問題。就是說不僅希望用戶可以自定義網站目錄,而且還可以在上面處理這些站點的信息。
我們發現其實這個概念并不新鮮,在美國有好多站點都提供類似的服務,最有代表性的就是Google的IG。IG通過用戶自定義一些站點Widget放到首頁上,形成自己的個性首頁。不過有意思的是所以提供類似服務的網站幾乎都是采用widget的方式。也就是說同一種理念和同一樣的設計模式。
而雅虎這次采用了全新的交互設計模式來處理這個問題,把目錄和信息瀏覽有基的結合一起。當用戶有鼠標懸浮在左側導航上時,右側出現這個站點的最新消息和最常用的操作。那這個和上面的widget有什么不同呢?
雖然Widget看上去很好,但是真的要用起來確實不那么爽,不爽的就原因就是雖然我可以琳瑯滿目的把整個頁面布置的很滿。但是這個頁面最關鍵的作用就是快速處理最新信息,并且快速操作。也就是監控信息,操作需要處理的信息。而Widget全部扔在一個頁面上,如果數量比較多,根本很難進行監控,既然很難監控也無從談起對信息的操作了。再有一個用戶的頁面空間是有限的,所以每一個widget的大小都是固定的,而且相對來說都是比較小,這樣就更加不容易進行信息的監控和處理了。
那我們看看雅虎的處理方式的特點:拿雅虎信箱為例,當我打開雅虎首頁,瀏覽左側導航,就可以迅速查看雅虎標簽是否有數字提示,如果有就證明是有新的郵件了,如果沒有就證明沒有新的郵件。然后把鼠標懸浮到標簽上右側上,可以用效大的區域顯示最新的郵件標題,然后進行處理。
可見雅虎新的左側導航,不僅可以讓用戶自定義收藏常用的網絡服務,還可以迅速的篩選那些服務需要有信息處理,并且提供信息處理快捷的操作方式。也就是“快交互”+“信息片段”結合的處理方式。這種設計理念的最經典案例就是Twitter和新版的Facebook登錄后首頁。
4、視覺風格
新版的視覺風格繼承了上一版低調華麗的特質,同時又處理的更加清新。最明顯的一個處理方式就是去掉了標題欄的漸變效果,采用最樸實的文字無背景。并且為了更加突出視覺效果,加大了這些標題文字的字號。去掉了左側導航整體紋理漸變方式,采用一個目錄標簽一個小按鈕的設計。不僅單獨一個目錄標簽做為小按鈕很突出,而且整體疊加以后效果也很協調舒服。
總體來說這次美國雅虎改版是否成功,這個還要看正式運行以后的數據,但是我認為總體效果要比上一個版本要好很多。并且對不斷努力創新的設計師表示欽佩。