在大多數情況下,設計師仍然使用傳統的設計工具在網站設計過程中創建靜態屏幕模型。但有些設計師卻正在進行一場巨大的飛躍,繞過它們,直接編寫代碼,在瀏覽器中構建和調整設計,并測試他們的設計,就像它們在實時呈現給人們一樣,這些網站設計師他們是瘋狂的。
通常,傳統的網站設計開發過程包括許多階段,包括計劃、內容策略、設計、線框圖、原型、測試、開發、發布等等。但是,在設計階段,是否可以有另一種方法來生成“像素完美”的響應式網站設計并完全繞過設計工具呢?

隨著響應式設計的興起和各種設備(手機、平板電腦、筆記本電腦、臺式機、手表)的使用,保持所有東西的一致性變得更加困難——而且需要考慮更多的移動部件,設計網站和界面的方法正在發生變化。
雖然設計師沒有必要成為一名專業的程序員,但一種解決方案是讓設計師開始直接處理驅動網站的代碼。那些只需要一點HTML和CSS就可以編寫代碼的設計師會發現自己對任何團隊來說都是一筆巨大的財富,并且總體上擁有巨大的優勢。
為什么?當涉及到一個響應式網站設計項目的所有復雜性時,設計師通常沒有時間創建一個跨越10個不同分辨率和視圖端口的組件(比如一個頁眉或頁腳)的靜態設計。即使只為最流行的設備設計,他們仍然需要考慮4-5個屏幕,具有不同的長寬比、屏幕密度和屏幕尺寸。至少可以說,這不是一個小任務。
首先用紙和筆解決網站設計的難題
讓我們探索一個不同的網站設計方法和規劃過程,第一階段從客戶問卷開始,從業務角度、目標受眾、轉換策略、各種性能期望等方面詢問一般項目目標。這是在實際設計階段啟動之前完成的,目的是更好地理解客戶的需求和整個項目,并提高整個項目的效率。
下一步是寫一個項目大綱,以確認大綱已被理解,當你在一個你可能沒有太多經驗或專業知識的利基領域工作時,這是很有幫助的。將其稱為功能規范,但技術性較差。
這有助于定義術語、關鍵字和流程,根據項目的復雜性,最好執行幾個場景和用戶流——通常是登錄流、搜索和導航站點,或者是電子商務網站的“添加到購物車”和結帳流程。

線框圖和原型設計
原型是網站設計過程的下一個階段,構建快速線框圖來討論頁面布局、功能以及站點頁面在不同設備上的外觀是一個良好的開端,構建幾十個不同模板和組件的線框圖并不需要太多時間。可以使用這些工具創建一個簡單的網站原型,根據項目的復雜性,可以使用InVision、Adobe XD、Balsamiq、Moqups或Axure等原型工具。
情緒板和界面清單
下一步是構建一個情緒板:設計師、客戶和其他涉眾可能喜歡其他網站上的內容的集合——布局、外觀、顏色或字體、圖標、圖像等等。這將有助于定義網站的整體外觀和感覺。如果客戶有一個品牌風格的指南,它應該考慮并納入到新的網站設計。
一旦各種工件得到批準——線框圖、原型、模型、情緒板等等——做一個界面清單是一個好主意。
“接口目錄是組成接口的各個部分的綜合集合。”——布拉德·弗羅斯特
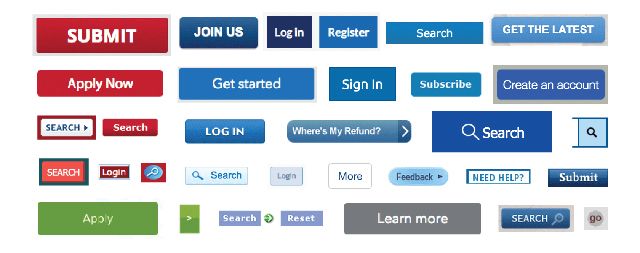
如果從零開始進行響應式web設計,那么首先要寫下項目的所有組件和元素。一個無序的列表就可以了,而且絕對比沒有好。例如表格、按鈕、圖像、排版、媒體、表單、導航、組件等。

接口目錄中的示例屏幕。
在瀏覽器中設計
“在瀏覽器中進行設計”是一個隨著響應式web設計的興起而流行起來的術語,為了將花在像Sketch這樣的設計程序上的時間最小化,設計師們被要求將設計階段轉移到瀏覽器中,并利用CSS進行布局和樣式化。這種網站設計方法被證明是更有效的,因為它省去了很多步驟。
通過關注HTML模型,并使用CSS測試“瀏覽器內”的設計思想,通常可以節省在其他設計工具(如Sketch)中創建頁面靜態模型的時間。對于設計人員來說,找到一個好的代碼編輯器并想出一個好的瀏覽器刷新方法是一個好主意,這樣他們就可以看到實時的變化。例如,Sublime Text和Codekit就是一個很好的組合。

HTML和CSS雖然是結構化的,但它們迫使您考慮模式,并對您進行檢查。在構建可以輕松復制、復制和填充動態數據同時保持相同結構的HTML組件時,考慮模塊化更容易。如果您想創建一個特定的修改,您必須顯式地針對該元素,或者添加另一個CSS類。
當您設計標題樣式時,除非它們被覆蓋,否則它們在整個站點中是一致的,其他元素也是如此。這種類型的思想迫使您標準化,將公共元素分組在一起,盡可能重用已經具有樣式的元素,最重要的是,保持所有內容模塊化。
通過一個CSS聲明,您可以更改按鈕上的填充以獲得更好的觸摸目標,并可以直接在移動電話、平板電腦和桌面上進行測試。這在Photoshop或Sketch中并不容易做到,因為其他元素在布局中彼此不知道,而且每次調整大小時都必須重新組織對象。
想嘗試不同的標題配色方案嗎?只需幾行CSS代碼,就可以立即在所有HTML模板、所有設備和屏幕上看到更改。當您有20個靜態模型時,這種靈活性是不容易模擬的。當然,您可以在Sketch或Adobe XD中使用“符號”來表示可重用組件,但它們不如CSS那么通用。
在這個階段,需要做出幾個技術決定。需要回答的問題有:
你會使用CSS預處理器嗎?
您將為布局使用哪種類型的響應網格?
您想使用的字體是否可供購買?客戶是否有高級web字體的預算,或者您是否將恢復使用可用的免費web字體?
您將使用多色或單色圖標嗎?整個場地的大小會有所不同嗎?接下來,您是依賴于自定義繪制的圖標,還是依賴于已經存在的圖標包?你的圖標需要多大的尺寸?
通過調整幾行CSS,可以在所有設備和屏幕上立即看到更改。

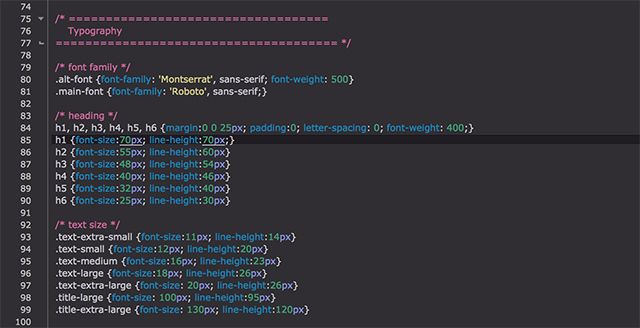
字體和響應式網頁設計的麻煩
為響應性web設計項目選擇字體可能具有挑戰性,有很多可能性和陷阱。由于該設計將在瀏覽器中使用,所以這里是試用它們的最佳場所。字體的可讀性可以根據大小、重量、顏色和呈現而變化,因此通過直接在瀏覽器中嘗試字體,設計人員可以確保事情看起來是正確的,并且達到了預期的效果。
有許多在線工具用于選擇和測試字體以及嘗試字體組合,在Typetester和Typecast上可以找到來自不同服務和鑄造廠的不同字體并進行測試。當使用特定的字體訂閱服務(如Typekit或Fonts.com)時,設計人員可以直接生成字體并在頁面模板上進行測試。使用新字體生成Typekit包既簡單又快速,您可以很容易地看到特定字體將如何影響web頁面的性能。
符合品牌風格的圖標
如果繪制自定義圖標,則需要定義大小、網格和樣式。例如,在Illustrator中,每個畫板都代表一個圖標。圖標可以很容易地從Illustrator導出為SVG或PNG,稍后可以通過Icomoon等服務將其轉換為圖標字體。推薦使用向量圖標(SVG),因為向量是獨立于分辨率的,所以不需要考慮它們在高清(視網膜)屏幕上的顯示方式。
樣式指南和CSS保持網站設計過程的檢查
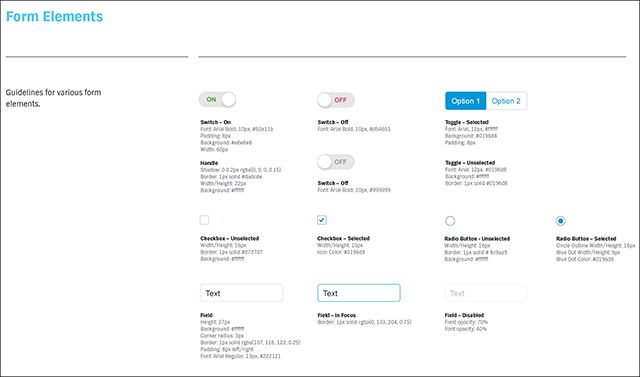
即使我們在瀏覽器中進行設計,有幾十個模板和組件,我們也可能會忘記在哪里使用某些東西,以及以什么方式使用。將所有組件構建一個樣式指南作為一個中央存儲庫是一個好主意。通過將UI組件和元素組合到web頁面中,可以從這個樣式指南構建特定的頁面模板。
UI組件可以是分頁、產品列表、圖片庫、模式窗口、表單元素等,并用作模板的構建塊。在測試構建特定UI組件時,將所有東西都放在一個地方非常方便。

使用CSS,最好將組件樣式分離到單獨的文件中。例如,分頁樣式將在_pagination中。scss是_form中的表單元素。所有這些文件將與其他文件(變量、mixin等)一起包含在一個scss文件中。
雖然風格scss可能由幾十個“小文件”組成,當幾個人在同一個項目中工作時,如果所有內容都被分割成更小的塊,那么跟蹤更改(無論是否使用源代碼控制)就會更容易。在網站設計項目投入生產后,繼續維護風格指南是很重要的,因為團隊需要跟蹤每個網站組件。
使用樣式表-模塊化CSS
從開發的角度來看,有許多方法可以編寫模塊化CSS。最著名的是SMACSS(可伸縮的CSS模塊化體系結構)、BEM(塊、元素、修飾符)和OOCSS(面向對象的CSS)。即使您最終開發了自己的方法,也有相當多的東西需要學習。此時,您應該擁有一個很好的UI組件和web頁面集合,這將使您能夠輕松地構建新的web頁面。您可以復制和粘貼樣式指南中的元素,并根據需要重新排列它們。
因為所有東西都是模塊化的,所以您不必擔心設計和代碼的一致性;但是不要忘記,如果在系統范圍內調整UI組件,則需要使用更改更新樣式指南(或添加新組件)。為了保持一切有序,最好使用某種模板/自動化方法來處理web頁面,比如Gulp或Grunt。
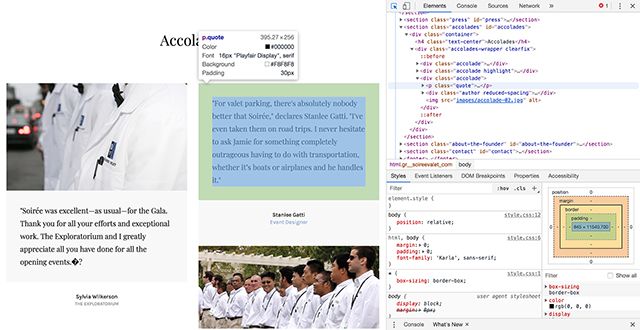
使用谷歌Chrome中的元素檢查器在瀏覽器中檢查CSS和代碼。

下一步是什么?在瀏覽器中進行設計
現在您有了一個UI組件的中央存儲庫,每個元素都被文檔化,并且web頁面都是由這些組件構建的。從現在開始,設計師很可能不再需要打開他們喜歡的設計工具,因為大部分“設計”將直接在代碼中完成,并在瀏覽器中預覽。
不確定具體的更改將如何影響設計?現在,您可以同時在不同的設備和瀏覽器上預覽您的設計,以查看標題上的字體更改,或更改按鈕的大小和顏色將如何影響設計。
當使用自定義web字體時,添加更多的字體權重將如何影響頁面加載性能?我們可以使用WebPageTest之類的服務來測試正在進行的web頁面性能,并根據實際結果做出明智的決策。我們絕對不能在ps或素描中做到這一點。
使用HTML和CSS,并在瀏覽器中工作可能不是每個設計師在網站設計過程中。但如果設計師真的在意他們的作品在各種設備和屏幕大小上的效果,他們需要確保每次都是完美的。當在移動設備上的web瀏覽器中查看靜態設計模型時,看起來令人驚奇的東西可能不那么令人滿意。明智的設計師應該在人人都能在瀏覽器中看到的環境中構建和測試web設計。