我們都知道,對于一個網站而言,網頁的下載速度是至關重要的。它不僅直接影響到用戶的瀏覽體驗、還關系到網頁在搜索引擎中的排名參數(shù)。因此,優(yōu)化網頁、使之能快速下載是頁面制作中很重要的考慮因素。網頁優(yōu)化涉及方方面面,圖片優(yōu)化則是其中重要手段之一。下面,本著把圖片大小節(jié)省到字節(jié)的精神,我們就來探討一下web圖片的優(yōu)化,歡迎大家補充、指正。
圖片優(yōu)化基本原則:
一、圖片裁切
切圖時盡量貼合圖形區(qū),避免空白區(qū)域占用文件大小。
二、圖片輸出
1. 使用photoshop的“存儲為web所用格式”功能來輸出照片,
測試表明:輸出某張圖片為jpg格式,分別使用“存儲為web所用格式”和一般的“存儲為”,都壓縮到50%,前者得到的圖片結果為14.4kb,后者為47.1kb。
2. 在使用上述功能進行圖片輸出的過程中,對比jpg、gif格式下的文件大小,選擇效果和大小較優(yōu)的文件格式。
一般情況下,色彩少的圖片使用png-8、gif格式文件會小些,色彩漸變豐富的圖片,則使用jpg會小些。
3. Jpg格式的圖片,需綜合對比壓縮品質高、中、低下的效果,盡量選擇效果好且壓縮品質較低的選項,以達到獲取較小文件的目的。
4. 對于無多通道透明需求的圖片,避免使用png24位格式輸出。
Gif圖片如何優(yōu)化?
有些圖片,色彩并不是很豐富,通過對比可知輸出gif會更小些;或者,因為要用在多種背景中使用,需要輸出為透明格式(非多通道),這時,就需要選用gif格式。我們都知道Jpg格式可以通過控制壓縮比來優(yōu)化,相對于JPG,gif優(yōu)化是比較容易被忽視的。看到身邊有些朋友在輸出gif時基本不作什么優(yōu)化選擇,覺得很可惜。其實,即使確定要輸出gif格式,通常也仍有繼續(xù)瘦身的余地。
我們可以做個實驗。
請看看下面四個圖片,大家在肉眼、原大的情況下能看出區(qū)別來嗎?
 (聲明,此實驗圖標取自網絡,作者未知,感謝!)
(聲明,此實驗圖標取自網絡,作者未知,感謝!)
呵呵~~相信如果不放大到像素級來一個個點的對比看,是很難辨認出有何不同的。
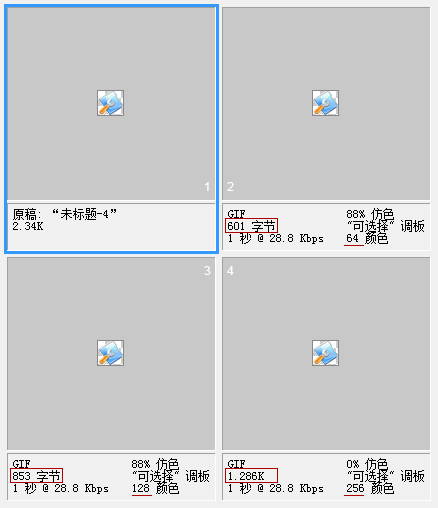
其實,這幾張圖片有著不同的色階。請看下面在Photoshop中輸出時的相關參數(shù),注意文字中紅色線標注的內容。

樣圖解讀:
圖1為要輸出的原圖效果;
圖2為64色輸出的效果,輸出后文件大小為601字節(jié);
圖3為128色輸出的效果,輸出后文件大小為853字節(jié);
圖4為256色輸出的效果,輸出后文件大小為1.286K。
由此可見,上述四張圖中,在肉眼可辨識情況下,64色的圖片對比256色圖片,輸出后可以少掉一半還多的字節(jié)數(shù),且效果完全能滿足視覺要求。不要小看這幾百個字節(jié),試想網站里幾百張圖片,如果每張圖都節(jié)省一些,最終可以節(jié)省多少空間出來?
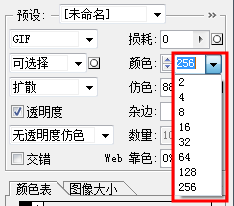
這是PS的輸出模式中提供的gif色彩選項。

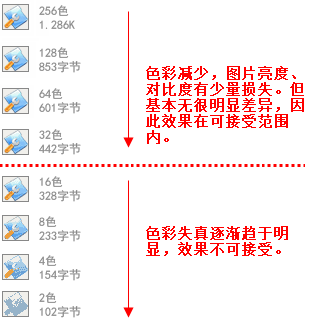
根據(jù)這些選項,我們再看看更多的Gif格式下多色階的效果和文件大小對比。

經對比可知,其實對于此圖片而言,用32色來輸出也是可以接受的。
Gif優(yōu)化小結:對于gif而言,色彩越少,文件也就越小。在肉眼可可接受的范圍內,盡量將gif色彩數(shù)量降低,能夠對gif圖大小進行有效的優(yōu)化。道理其實很簡單,關鍵就在于我們實際輸出過程中要細心、耐心。