在看到博客——“換手來用”的思考 有這么一句話:RIA是一個更趨向于“體驗”設計的領域,不僅僅包括“開發人員”,還包括“設計人員”,這些設計師又包括UI設計,交互設計,圖形設計,色彩設計,特效設計……一大堆五花八門的設計分支,這個分支可不是“開發人員”玩的轉的。偶覺得基本列舉了RIA的一些特性。
作為業界最熱門的話題:3G,如何讓人們了解3G,認識3G,宣傳3G,營銷3G,中國移動的策劃肯定是花了很多心思的,最后,選擇了Flash作為載體。最終的制作出來效果也非常棒,形式與內容結合俱佳,細節豐富,與其他兩個運營商的區別一下就顯現出來,下面就讓我們一一來解讀這個RIA應用(http://www.chinamobile.com/events/g3/g3book/)。
1、技術實現:Flash +Photoshop +Actionscipt3。之所以用Flash而非Flex,從網站的顯示對象來講,基本是復雜動畫和自定義的界面,而不是數據的交互,這方面是Flash的強項。
2、UI設計:場景放在云端,整個意境體現了無線的空中穿梭感覺。處處是LOGO的變幻應用(G3氣球),強化突出品牌。表格設計,滾動條設計及圖片框等常用的UI組件樣式都經過了特制,與整個背景和風格融為一體。美中不足的是視頻的播放控制用了Flash的內置控制條,與整個網站風格不符并且高度顯得太高了,如也能自行定義,則完美了。

·云端

·表格設計
![]()
·滾動條設計
[nextpage_tab]

·圖片展示

·視頻播放器
3、圖形設計:簡潔明快,大量使用透明,羽化,模糊,光影效果,體現了無線上網及上網本的輕量級感覺。
4、 交互設計:整個網站的內容包括三大塊,G3筆記本、產品、活動專區,通過下方云端的彩虹分別進入。由于菜單使用了逐漸進入效果,必須等待三個菜單全部顯示完全之后,才能點擊進入,這就需要用戶有一個等待的時間,例如我一般都在菜單沒顯示完全就開始點擊了,但都是無效點擊,這一點如果有改進,比如按鈕對象在動畫過程中可以點擊或者動畫速度更快一些就更好了。進入具體的內容頁,里面的交互就直接很多,不但可以方便的瀏覽G3的各種信息和活動,并且操作過程中一個過程被中途停止,返回時能繼續此前的過程,連接順暢而自然。應該說這樣的交互是很清晰的,瀏覽內容沒有中斷和重頭再來的感覺,再加上搭配合適的:
5、 特效設計:就顯得天衣無縫了。幾乎每一個對象和元素(甚至關閉按鈕的出現和退出)都有動畫效果,可見所有的特效是經過精心設計和測試過的,無論是速度還是節奏還是銜接都很自然。所有的進入和退出的動作都有緩沖效果,配合透明度的變化,酷眩和動感就出來了。
6、特色Loading:首先Loading進度條摒棄了大多數的居中的習慣,放到了瀏覽器的頂部;其次,進度條與瀏覽器同寬;第三,配合了顏色漸變和數字顯示。就這么一個創新,果然有令人眼前一亮的感覺。
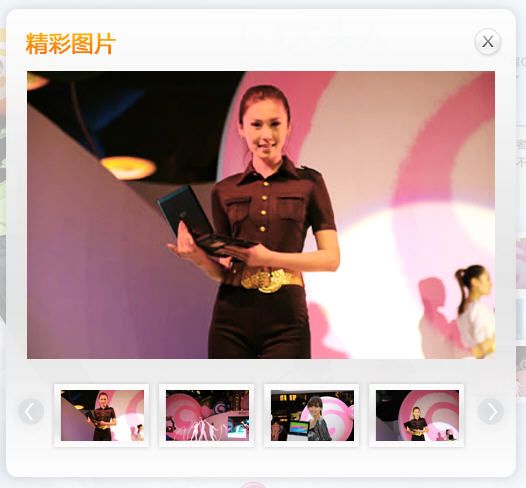
7、特色真人Show:這一點雖然不是什么創新,但是在這個場合,人和場景的融合及模特的動作表情卻能很好的吸引住用戶的眼球。

·大頭人
不足:
1、采用了過多的位圖
2、資源耗費過高,CPU大概維持在90%左右
3、由于采用了Flash制作的表格樣式等,擴展性不強,例如用戶如果想要看到更多產品上網本的具體參數,就不能夠及時更新,而這是比較關注的用戶體驗特性。