我們一直在尋找方法來提高我們的技能和服務,以及我們所創造的東西。有時,改善的渴望是有意識的。大多數時候它在我們的腦海里,但仍然活躍。
短期的結果可以接受,但如果你想在你的職業中成長,良好的長期結果才是你想要的。在網頁設計方面,這意味著訂閱和堅持有持久力的設計趨勢。
你可能不得不離開你的舒適區一點,以確保你的網站用戶參與和允許留在他們的。
“這對我有什么好處?”你可能會問?
這不是關于你——但你會做得很好。
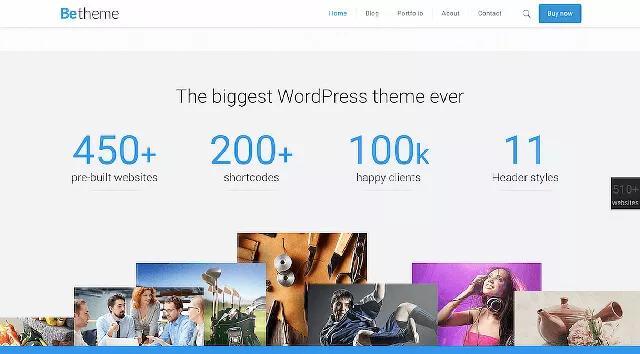
瀏覽BeTheme收集的500多個預先構建的網站,看看我們在討論什么。這些專業制作的設計輔助工具正是我們所說的持久力。
趨勢#1:不要沖動過度,最好采用最低限度的導航方法
網頁設計師并沒有引領極簡導航的設計方法,而是因為移動設計的需要而被推入其中。一個結果是,隨著時間的推移,在桌面上瀏覽的網站變得更容易瀏覽。
這就像寫作時盡量縮短句子一樣,你會發現你可以用更少的單詞傳達同樣多的信息,甚至做得更好。
對于移動導航來說,問題在于使用更少的鏈接和更少的可用空間。設計師通過限制主菜單中的頁面數量,并將鏈接移到邊欄或頁腳來解決這個問題。
結果呢?一個同樣有效但更簡潔的設計。
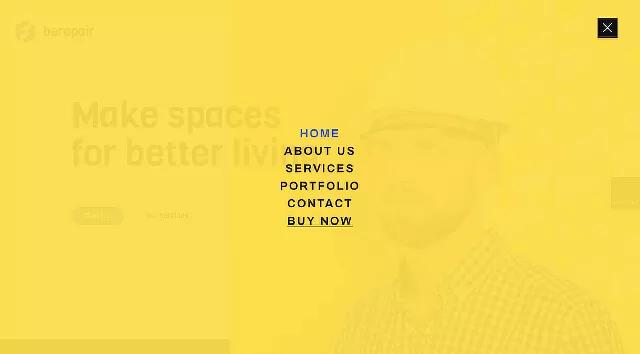
BeRepair就是一個很好的例子。這個預先構建的網站將導航菜單整齊地隱藏在漢堡包菜單圖標之下。

打開彈出菜單,你會看到一個很好的例子,越來越受歡迎的少即是多的設計趨勢與易于導航的鏈接在一片空白的海洋。

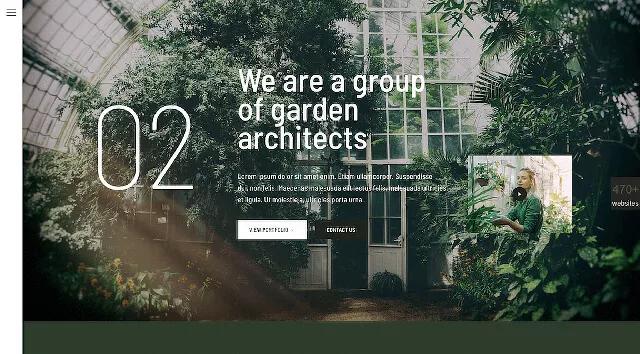
BeGarden的非傳統導航還得益于它在左對齊菜單中使用的極簡主義方法。

趨勢#2:使用留白來給你的信息增加更多的強調
簡潔的規則。這就是用更少的錢做更多的事。
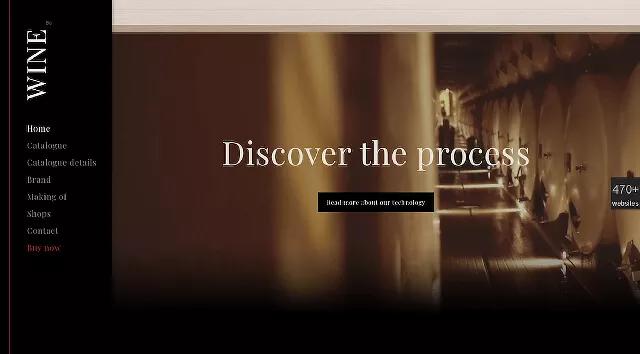
這也適用于視頻:正如在這個BeWine預先建立的網站底部所示。

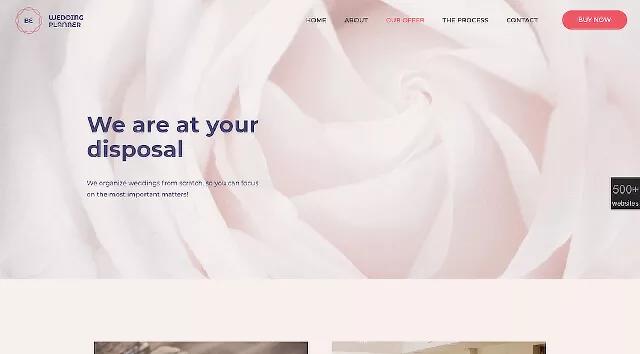
BeWeddingPlanner網站展示了簡單的圖片在講述你的品牌故事時所具有的力量。

這個例子也顯示了最少的文本是多么的有效。
趨勢#3:給訪客一張可以交流的人臉
避免“讀者版”網站設計方法,給你的網站一個個性。
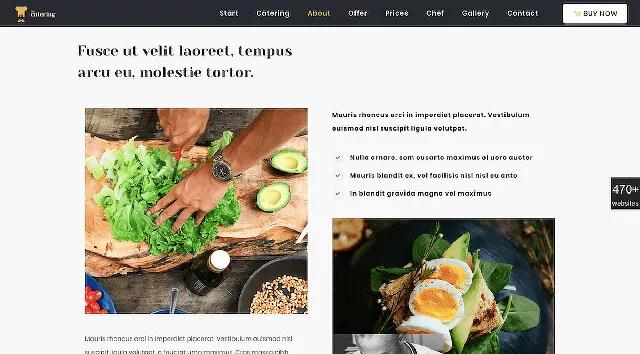
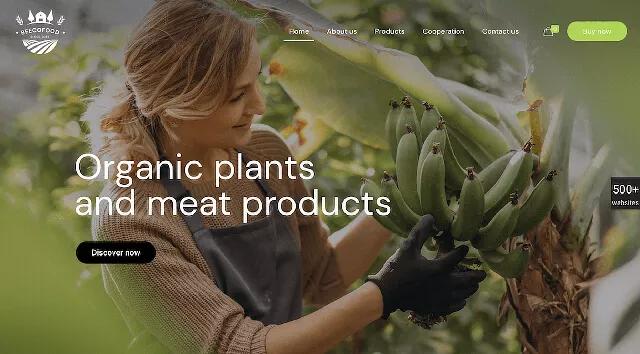
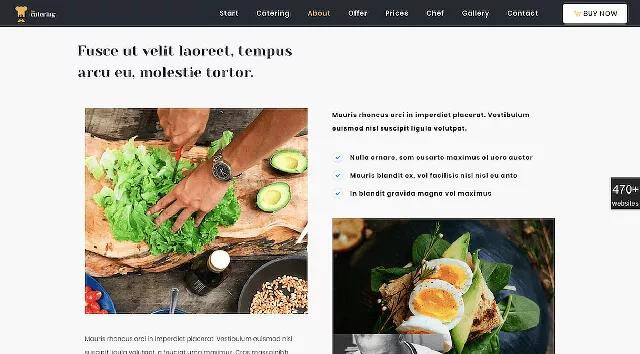
給你的網站增加溫暖幾乎總是有效的。BeEcoFood生動的標題傳達了溫暖的個人信息。

因為它在增加人情味方面也做得很好。你不覺得這些食物是專門為你準備的嗎?

趨勢#4:使用常識性的,普遍接受的排版來創造一個和諧的觀眾體驗
這里的重點是,并不是所有的字體樣式都是100%瀏覽器或設備友好的。您需要測試它們,或者堅持使用無襯線字體(如Arial和Tahoma),或者襯線字體(如Times New Roman)。當然還有其他的,所以你應該考慮做一些調查。
注意選擇一種網絡安全的字體,這樣你就可以把你的創造力投入到其他任務中去。比如BeParty的動畫。

或者,像你在BeTheme的網站頁面上看到的那樣,用最少的文本、大量的空白、吸引人的、信息豐富的圖像來吸引注意力。

趨勢5:黑暗模式將會持續。不要只是試著接受它,擁抱它
暗模式的趨勢是相對較新的,它也很受歡迎。如此之多以至于很容易看出為什么它肯定有持久力。
對用戶的眼睛來說很容易:這是一件好事,因為在這些用戶看來,他們會花更多的時間看屏幕,而不是更少。
雖然較暗的網站往往很受歡迎,但好的設計要求它是在適當的背景下完成的。就像這個強大的BeBoxing主頁形象一樣。

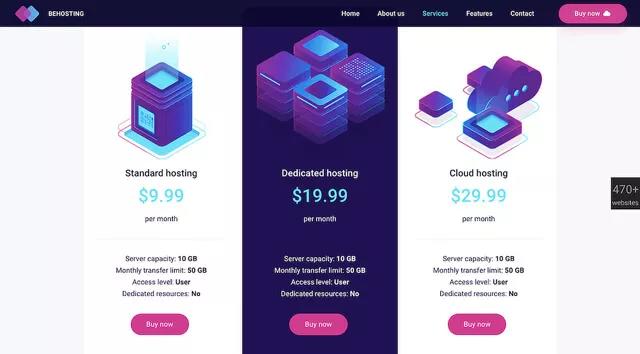
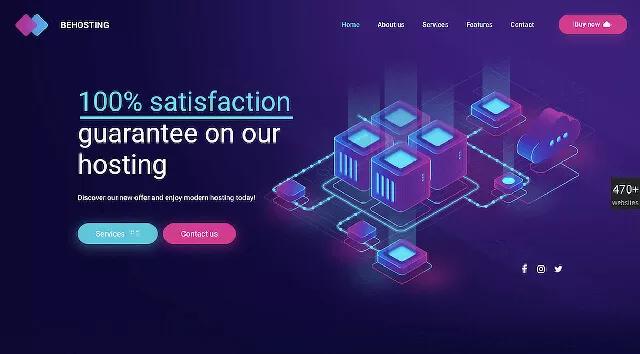
在這個BeHosting的例子中,請注意如何使用暗模式的趨勢,使一個網站的關鍵信息引人注目地站在一個愉快的方式。


今年你打算采用哪些網頁設計趨勢?
這篇文章中所討論的五種趨勢的好處是你不會浪費時間和精力去投資其中任何一種,因為沒有任何跡象表明它們會成為曇花一現的時尚。
當流量和/或轉化率開始下降時,可能是因為一種設計趨勢不再適合你:在這種情況下,是時候嘗試其他方法了。
如果你一直關注那些短期內不會消失的設計趨勢,這應該不會成為問題。當你從BeTheme的500多個預建網站中選擇一個作為網站設計的基礎時,情況總是如此。