
排版不僅僅是選擇一個字體,字體大小和粗細。人們通常認為你只需要選擇一個漂亮的字體,僅此而已。但是排版是大多數設計的重要組成部分。
作為一名印刷設計師,我很快學會了良好的排版技巧的重要性。設計軟件可以很容易地調整設計中與文本相關的所有內容。但當我轉行成為一名全職網頁設計師時,我對自己幾乎沒有設置字體的控制權感到震驚,但我決心讓自己堅持同樣的設計標準。
下面是一些基本的排版元素,它們很容易實現,可以讓你的作品設計更上一層樓。
線的長度
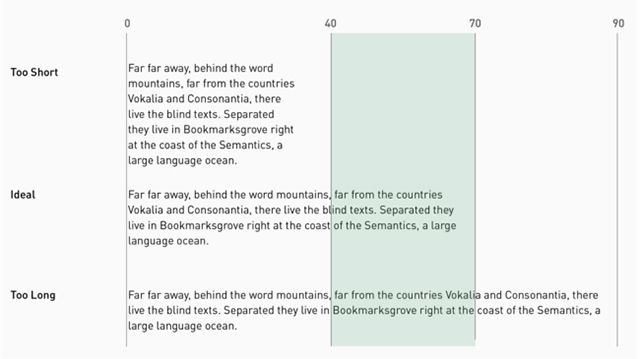
幾乎所有的設計師,印刷和網絡,都同意擁有正確的行長度是好的排版的一個重要因素。當一行文字太長時,讀者的眼睛很難從一行看到另一行。當一行文字太短時,讀者的眼睛很快就會疲勞。為了獲得最佳的可讀性,行長度應該在40-70個字符之間,包括空格。

領先的
前導是復制體中鉛字行之間的空格,引線一詞來自于當文本是手機設備時,為了增加鉛字行間的垂直距離,鉛字行間會在鉛字行間放置細細的鉛條。正確的行間距可以使讀者更容易地理解該類型,并提高整體可讀性。一般的經驗法則是比字體大小大2pt-5pt。所以如果你的段落是16pt,行距應該是18pt-21pt。
適當的標點符號
這是一個非常細微的細節,在web設計中經常被忽略,但是如果正確地完成,則會對設計產生重大影響。對我來說,適當的標點符號包括懸掛式標點符號和適當的破折號。
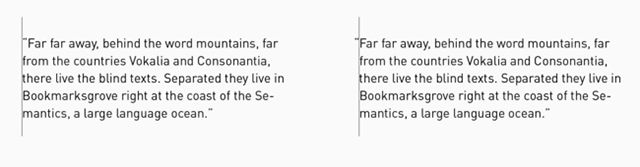
懸掛標點符號是指標點符號,特別是引號,位于正文的主體之外。這樣標點符號就不會打亂文章的節奏,提高可讀性。

Em破折號、En破折號和連字符是不同長度的破折號,每個破折號都有不同的用例。對于在設計中使用正確的破折號的重要性,有過不止一次的不同意見。很多人覺得果汁不值得擠,但我認為這是一個小細節,不僅語法正確,而且顯示了對細節的關注。
Em破折號用于表示思想上的停頓,可以代替逗號、括號或冒號。En破折號顯示范圍,通常用于數字范圍,如日期和度量。連字符是用來連接單詞的。
每一個都有一個HTML代碼,可以很容易地放入標記中,就像這樣,它將顯示正確的破折號。

孤兒和寡婦
寡婦是段落末尾的一行或一個單詞,孤兒是列的開頭或結尾的單詞或短行,與段落的其余部分分開。寡婦和孤兒創造了尷尬的破布,打斷了讀者的視線,影響可讀性。暫時還沒有找到一個簡單的方法來調整這些與CSS,但他們可以避免通過調整字體大小,前導,字母間距或輸入手動換行。